
Innholdsfortegnelse:
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:36.
Hvordan lage en én-kolonne flytende rutenettoppsett i Dreamweaver
- Velg Fil → Ny.
- Velg Fluid fra venstre side av skjermen Nett Oppsett.
- Angi antall kolonner du vil ha i hver av de tre oppsettene.
- Angi prosentandelen av nettleservinduet du vil at hvert oppsett skal dekke.
- Endre prosentandelen av kolonnebredden for å endre mengden margplass mellom hver kolonne.
På samme måte blir det spurt, hvordan lager du et flytende rutenettoppsett?
Lag et flytende rutenettoppsett
- Velg Fil > Fluid Grid (legacy).
- Standardverdien for antall kolonner i rutenettet vises i midten av medietypen.
- For å angi bredden på en side sammenlignet med skjermstørrelsen, angi verdien i prosent.
- Du kan i tillegg endre rennebredden.
På samme måte, hva er flytende layout i HTML? EN flytende layout er en type nettsidedesign der oppsett av siden endres etter hvert som vindusstørrelsen endres. Dette oppnås ved å definere områder på siden ved å bruke prosenter i stedet for faste pikselbredder. Mest nettside oppsett inkludere én, to eller tre kolonner.
Angående dette, hva er fluid grid?
EN væskegitter layout gir en visuell måte å lage forskjellige layouter som tilsvarer enheter som nettstedet vises på. For eksempel vil nettstedet ditt bli vist på stasjonære datamaskiner, nettbrett og mobiltelefoner. Du kan bruke væskegitter oppsett for å spesifisere oppsett for hver av disse enhetene.
Hva er fleksibelt rutenett?
De Fleksibelt rutenett System for responsive weboppsett The Fleksibelt rutenett Systemet er en 24-kolonner responsiv CSS Nett system. Den har en intuitiv syntaks og ganske grei nettleserstøtte - den vil til og med fungere så langt tilbake som IE 9. Fleksibelt rutenett Systemet er MIT-lisensiert.
Anbefalt:
Hvordan får du alle mapper til rutenett på Mac?

3 svar Gå til en hvilken som helst mappekontroll. Kontrollklikk på den tomme plassen. Klikk på Vis visningsalternativer. I rullegardinlisten "Sorter etter" velger du "Snap to Grid" Nederst i vinduet klikker du på "Bruk som standard"-knappen
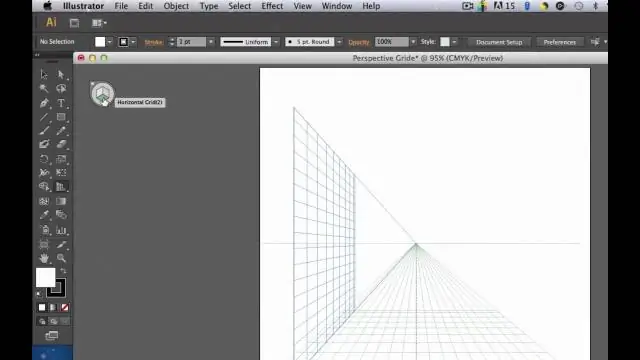
Hvordan skriver du ut rutenett i Illustrator?

Gå til 'Fil'-menyen, klikk på 'åpne' og velg bildet med rutenettet du vil bruke. Gå deretter til "Fil"-menyen og velg "Skriv ut". I vinduet for utskriftsalternativer, trykk "Skriv ut"
Hvordan lager du et firkantet rutenett?

Slik tegner du rutenettet: Hver rute er 1 kvadrattomme. For å tegne dette rutenettet, sett linjalen din øverst på papiret, og sett et lite merke på hver tomme. Plasser linjalen nederst på papiret og gjør det samme. Bruk så linjalen til å lage en rett linje som forbinder hver prikk nederst med partneren på toppen
Hvordan skriver jeg ut rutenett i Publisher 2016?

På Design-fanen klikker du på Page Setup Dialog BoxLauncher. Du kan også åpne dialogboksen Sideoppsett ved å høyreklikke på sidefanen og deretter klikke på Sideoppsett. I kategorien Utskriftsoppsett, under Skriv ut, merker du av for rutenett. Klikk OK
Hvordan bruker jeg overføringspapir for rødt rutenett?

Legg varmeoverføringspapir med bildet vendt ned i ønsket posisjon på stoffet. Bruk over anbefalt temperaturområde, bruk et fast trykk i 15-20 sekunder. Skrell overføringen umiddelbart etter pressing. For den mykeste hånden, strekk overføringen lett horisontalt for å redusere sprekker etter vask
