
Innholdsfortegnelse:
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:36.
Når vi bygger mobilapper, er det primært viktig hvordan vi håndterer en brukers navigasjon gjennom appen - presentasjonen av skjermene og overgangene mellom dem. Reager Navigering er et frittstående bibliotek som lar en utvikler enkelt implementere denne funksjonaliteten.
Også spurt, hvordan legger jeg til navigasjon i react native?
- Trinn 1: Installer React Native. Ok, installer nå react native-prosjektet med følgende kommando.
- Trinn 2: Lag to skjermer for prosjektet vårt.
- Trinn 3: Installer React Navigation-pakken.
- Trinn 4: Legg til navigasjonsknappen i Innstillinger.
- Trinn 5: Last inn applikasjonen på nytt.
Videre, hvordan navigerer du fra en skjerm til en annen skjerm i react native? Flytter fra en skjerm til en annen utføres ved å bruke navigasjon prop, som går ned vår skjerm komponenter.
Naviger til den nye skjermen
- <Knapp.
- title="Gå til URL"
- onPress={() => dette. Rekvisitter. navigasjon. navigate('url')}
- />
Vet også, hvordan bruker jeg en ruter i react native?
React Native - Ruter
- Trinn 1: Installer ruteren. Til å begynne med må vi installere ruteren.
- Trinn 2: Hele søknaden. Siden vi ønsker at ruteren vår skal håndtere hele applikasjonen, legger vi den til i indeks.
- Trinn 3: Legg til ruter. Nå skal vi lage ruter-komponenten inne i komponenter-mappen.
- Trinn 4: Lag komponenter.
Hva er react router?
Reager Router er standarden ruting bibliotek for Reagere . Fra dokumentene: Reager Router holder brukergrensesnittet ditt synkronisert med URL-en. Den har en enkel API med kraftige funksjoner som lat kodeinnlasting, dynamisk rutematching og håndtering av plasseringsoverganger innebygd.
Anbefalt:
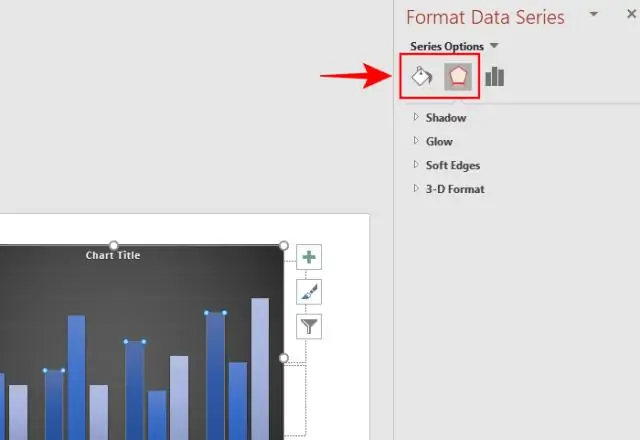
Hvordan legger du til navigasjon i PowerPoint?

For å lage en navigasjonsverktøylinje som vises på hvert lysbilde, følg disse trinnene: 1Bytt til Slide Master View. Fra Vis-fanen på båndet klikker du på Slide Master-knappen i Presentasjonsvisningsgruppen. 2Lag handlingsknappene du vil inkludere. 3 Gå tilbake til normal visning
Hva er Bridge in react native?

React Native er utviklet på en slik måte at vi kan lage en bro mellom morsmålet og JavaScript-koden. En bro er ikke annet enn en måte å sette opp kommunikasjon mellom den opprinnelige plattformen og React Native
Hva er StyleSheet i react native?

Et StyleSheet er en abstraksjon som ligner på CSS StyleSheets. I stedet for å lage et nytt stilobjekt hver gang, hjelper StyleSheet med å lage stilobjekter med en ID som videre brukes til å referere i stedet for å gjengi den på nytt
Hva er modul i react native?

En innebygd modul er et sett med javascript-funksjoner som er implementert native for hver plattform (i vårt tilfelle er iOS og Android). Den brukes i tilfeller der native evner er nødvendig, at react native ikke har en tilsvarende modul ennå, eller når den native ytelsen er bedre
Hvordan kjører jeg react native native-kode i Visual Studio?

Åpne rotmappen til React Native-prosjektet i VS Code. Komme i gang Trykk Ctrl + Shift + X (Cmd + Shift + X på macOS), vent et øyeblikk mens listen over tilgjengelige utvidelser er fylt ut. Skriv react-native og installer React Native Tools. For mer veiledning se VS Code Extension Gallery
