
Innholdsfortegnelse:
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:36.
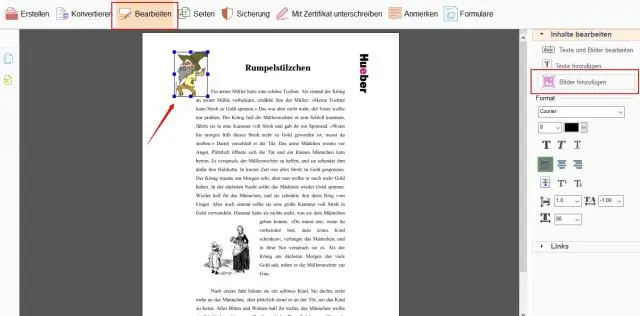
Slik legger du til HTML-innebyggingskode på nettstedet ditt:
- Generer legge inn kode.
- Fremhev legge inn koden, og kopier den til utklippstavlen.
- I innholdsstyringssystemet ditt åpner du din HTML seer.
- Lim inn HTML kodebiten du nettopp kopierte inn i HTML visningsvindu.
- Du har nå innebygd innhold på nettstedet eller bloggen din.
Deretter kan man også spørre hvilken tag som legger inn en nettside inne på en nettside?
De stikkord angir en innebygd ramme. En innebygd ramme er vant til legge inn et annet dokument innenfor gjeldende HTML dokument.
Videre, hvordan kaller du en annen side i HTML? Linker inn HTML kode gjøres med ankeret stikkord , den stikkord . Bokstaven "A" i stikkord blir deretter fulgt av et attributt. For en lenke til en annen nettside , er "A" etterfulgt av "HREF". For å sette et bokmerke i samme side , blir "A" etterfulgt av "NAME", som du vil se hvordan du gjør senere.
I forhold til dette, hvordan viser du HTML-koden til en webside?
Følg trinnene nedenfor for å vise HTML-kode på nettsiden:
- Åpne nettleseren din. Prosessen for å se kildekoden på Chrome, Firefox, Microsoft Edge og Internet Explorer er den samme.
- Naviger til en nettside.
- Høyreklikk på siden.
- Klikk på Vis sidekilde eller Vis kilde.
Hvordan bygger jeg inn en webside?
Slik legger du til HTML-innebyggingskoder på nettstedet ditt [Rasktips]
- Generer innbyggingskoden.
- Marker den innebygde koden, og kopier den til utklippstavlen.
- Åpne HTML-visningen i innholdsstyringssystemet.
- Lim inn HTML-kodebiten du nettopp kopierte inn i HTML-visningsvinduet. Klikk deretter "OK" eller "Lagre". '
- Du har nå innebygd innhold på nettstedet eller bloggen din.
Anbefalt:
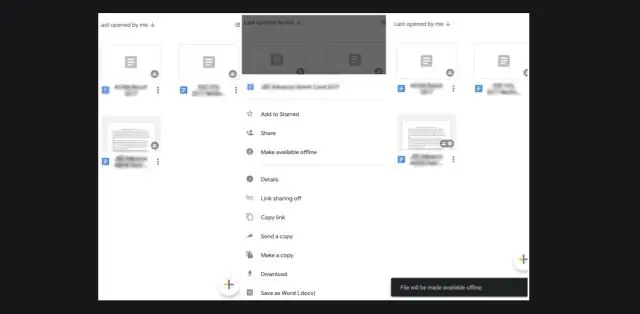
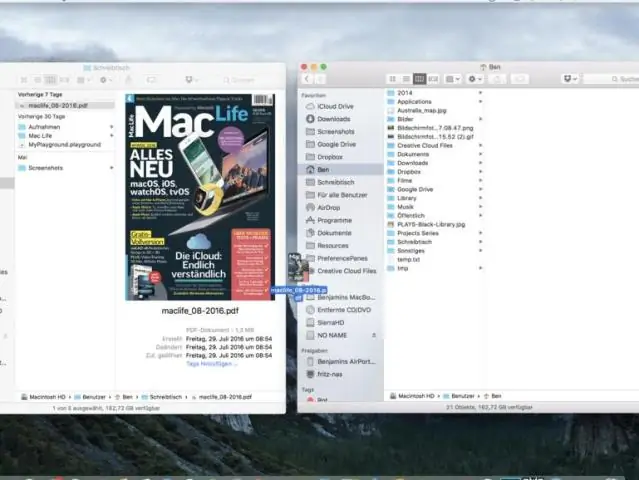
Hvordan viser jeg to dokumenter side om side i Google Dokumenter?

Vis og sammenlign dokumenter side ved side Åpne begge filene du vil sammenligne. I kategorien Vis, i Vindu-gruppen, klikker du Vis side ved side. Merknader: For å rulle begge dokumentene samtidig, klikk Synkron rulling i Vindu-gruppen på Vis-fanen
Hvordan legger du en href på en annen side?

For å sette inn en lenke, bruk taggen med href-attributtet for å indikere adressen til målsiden. Eksempel:. Du kan lage en kobling til en annen side på nettstedet ditt ved å skrive filnavnet: <a href='page2
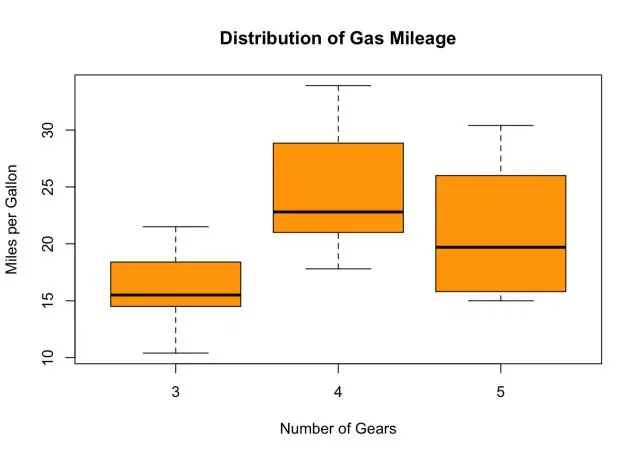
Hvordan lager du et side ved side Boxplot i SPSS?

Lag side ved side boksplott med SPSS Open SPSS. Klikk på sirkelen ved siden av "Skriv inn data". Skriv inn dataverdiene for begge variablene i én kolonne. I en kolonne ved siden av kolonnen for den kombinerte variabelen skriver du inn et navn som identifiserer hver dataverdi som kommer fra den første variabelen eller den andre variabelen
Hvordan kopierer og limer jeg inn en PDF-side?

Trinn Åpne Acrobat Reader. Adobe Acrobat Reader DC er en gratis PDF-visningsprogram fra Adobe. Åpne en PDF-fil. Klikk Rediger. Klikk på Velg alle. Klikk på Rediger igjen, og klikk deretter på Kopier. Åpne et nytt dokument. Lim inn den kopierte teksten
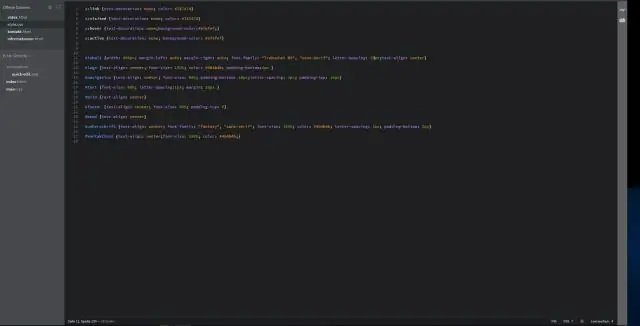
Hvordan åpner jeg filer side ved side i Visual Studio?

Slik viser du det samme dokumentet side ved side Åpne dokumentet du vil vise side ved side. Velg den nylig lagt til Nytt vindu-kommandoen (kanskje den er i Vindu > Nytt vindu) Høyreklikk på den nye fanen og velg Ny vertikal fanegruppe eller velg den kommandoen fra Vindu-menyen
