
Innholdsfortegnelse:
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:35.
Markdown og Visual Studio Code
- Tips: Du kan også høyreklikke på redigeringsfanen og velge Åpne forhåndsvisning (Ctrl+Shift+V) eller bruke kommandopaletten (Ctrl+Shift+P) for å kjøre Markdown : Åpne forhåndsvisning til sidekommandoen (Ctrl+K V).
- Tips: Du kan legge til dine egne brukerdefinerte kodebiter for Markdown .
Videre, hvordan ser jeg på nedskrivning?
A. Fra nettleseren din
- I Chrome [meny], velg [Flere verktøy], [Utvidelser].
- Velg alternativet Få flere utvidelser for å få tilgang til Google Nettmarked.
- Søk etter Markdown Viewer og klikk på Legg til i Chrome.
- Til slutt, gå tilbake til utvidelsesmenyen til Chrome.
- Du skal nå kunne lese Markdown-filen fra nettleseren.
På samme måte, hvordan tester jeg HTML-kode i Visual Studio? Til test det, åpne en HTML fil inn Visual Studio-kode og trykk Ctrl+Shift+B. Den skal åpnes i Chrome.
Med hensyn til dette, hvordan forhåndsviser du i VS-kode?
vscode-preview-server
- Forhåndsvisning på sidepanelet (ctrl+shift+v): Åpne forhåndsvisning av HTML på sidepanelet.
- Start på nettleser (ctrl+shift+l): Åpne webside på standard nettleser.
- Stopp webserveren (ctrl+shift+s): Stopp webserveren.
- Gjenoppta webserveren (ctrl+shift+r): Gjenoppta webserveren.
Hvordan rykker du inn et avsnitt i markdown?
Markdown pakker inn en kodeblokk i bot
og
tagger. For å produsere en kodeblokk i Markdown , rett og slett innrykk hver linje i blokken med minst 4 mellomrom eller 1 tabulator. For eksempel gitt denne inngangen: Dette er en normal avsnitt : Dette er en kodeblokk.
Anbefalt:
Hvordan kan jeg finne ut hvilket operativsystem jeg har på datamaskinen min?

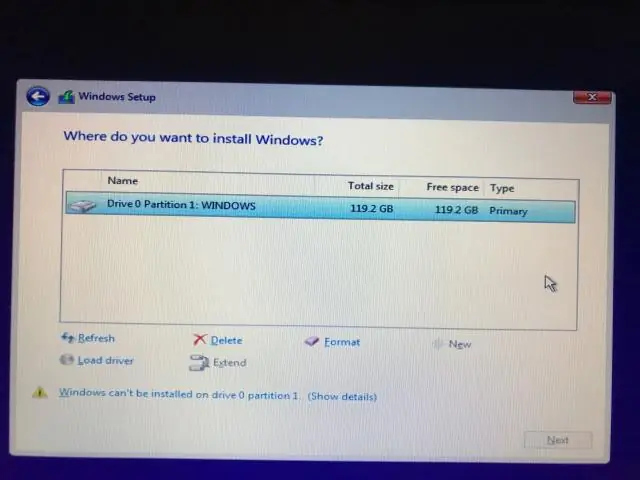
Finn operativsysteminformasjon i Windows 7 Velg Start. -knappen, skriv inn Datamaskin i søkeboksen, høyreklikk på Datamaskin og velg Egenskaper. Under Windows-utgaven vil du se versjonen og utgaven av Windows som enheten din kjører
Hvordan kan jeg finne ut hvilken versjon av Internet Explorer jeg har?

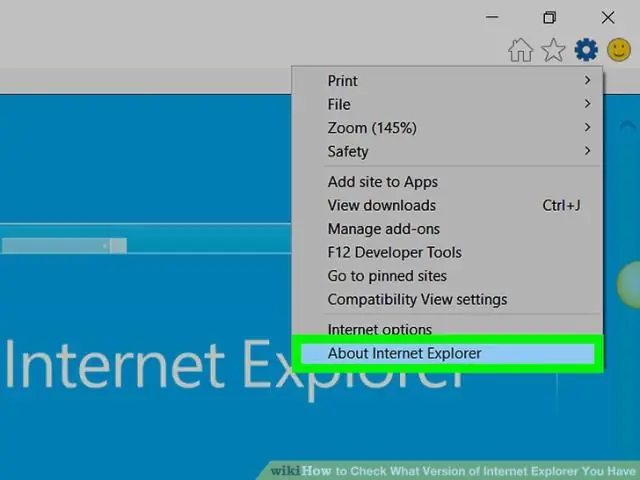
På samme måte kan du sjekke hvilken versjon av IE datamaskinen din kjører ved å starte den fra Start-menyen, deretter klikke på Verktøy-menyen i menylinjen eller tannhjulikonet nær øverst til høyre og deretter Om Internet Explorer. Du vil se versjonsnummeret, og også et alternativ for å installere nye versjoner automatisk
Hvordan oppretter jeg et nytt prosjekt i Vscode?

Åpne et prosjekt: Åpne Visual Studio Code. Klikk på Utforsker-ikonet på venstre meny og klikk deretter Åpne mappe. Velg Fil > Åpne mappe fra hovedmenyen for å åpne mappen du vil at C#-prosjektet skal være i, og klikk Velg mappe. For eksempelet vårt lager vi en mappe for prosjektet vårt kalt HelloWorld
Hvordan kan jeg bruke lokal Internett-tilkobling for å koble til Internett mens jeg bruker VPN?

Slik bruker du lokal Internett-tilkobling for å få tilgang til Internett mens du fortsatt er tilkoblet VPN Høyreklikk på VPN-tilkoblingen og velg Egenskaper. Gå til kategorien Nettverk, uthev InternetConnection versjon 4, og klikk kategorien Egenskaper. Klikk på Avansert-fanen. I kategorien IP-innstillinger fjerner du merket for alternativet
Hvordan redigerer jeg markdown i Jupyter notatbok?

A) Gå først til markdown-cellen. b) Dobbeltklikk på cellen, nå kan vi bare slette bokstavene, kan ikke redigere den. c) Gå til kommandomodus (trykk på esc) og gå tilbake til redigeringsmodus (Enter). d) Nå kan vi redigere markdown-cellen
