
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-06-01 05:10.
Skriv inn søk er en metode for progressivt søker for og filtrering gjennom tekst.
Implementering av typeahead. js
- Åpne malen som inneholder din Søk eske.
- Pakk inn inndatafeltet i en beholder med id=”remote”
- Gi inntastingsfeltet skriv foran klasse.
- Legg til følgende skript i malen:
Dessuten, hvordan fungerer søk i forveien?
Type - fremover fungerer for begge parter, også - type - fremover foreslår umiddelbart Marbury v. Madison igjen etter å ha skrevet bare "madi". Type - fremover gjør sitatoppslag til en lek. Begynn å skrive inn sitatet, og du vil umiddelbart få forslag.
Man kan også spørre, hvordan autofullfører du? Her autofullfør gjøres vanligvis ved å trykke på Tab ↹-tasten etter å ha skrevet inn de første bokstavene i ordet. For eksempel, hvis den eneste filen i gjeldende katalog som starter med x er xLongFileName, kan brukeren foretrekke å skrive x og autofullfør til hele navnet.
Med tanke på dette, hva er type Ahead-funksjonalitet?
Skriv inn er en trekk av datamaskiner og programvare (og noen skrivemaskiner) som gjør det mulig for brukere å fortsette å skrive uavhengig av program eller datamaskindrift - brukeren kan type i den hastigheten som ønskes, og hvis mottaksprogramvaren er opptatt på det tidspunktet vil den bli kalt opp for å håndtere dette senere.
Hva er Typeahead jQuery?
jQuery Typeahead . av Tom Bertrand. jQuery plugin som gir Skriv inn ( autofullfør ) Søk forhåndsvisning fra Json-objekt(er) via samme domene Ajax-forespørsel eller kryssdomene Jsonp og tilbyr datakomprimering inne i Local Storage. Programtillegget er bygget med mange alternativer og tilbakeringinger for å tillate tilpasning.
Anbefalt:
Hvordan implementerer du en prediktiv modell?

Nedenfor er fem beste praksis-trinn du kan ta når du distribuerer prediktiv modell i produksjon. Spesifiser ytelseskrav. Separat prediksjonsalgoritme fra modellkoeffisienter. Utvikle automatiserte tester for modellen din. Utvikle infrastruktur for tilbaketesting og nå-testing. Utfordring og deretter prøvemodelloppdateringer
Hvordan implementerer du GitLab?

GitLab-installasjon Installer og konfigurer de nødvendige avhengighetene. Legg til GitLab-pakkelageret og installer pakken. Bla til vertsnavnet og logg på. Sett opp kommunikasjonspreferansene dine. Installer og konfigurer de nødvendige avhengighetene. Legg til GitLab-pakkelageret og installer pakken
Hva er RequestDispatcher-grensesnittet Hvordan får du tak i objektet som implementerer det?

RequestDispatcher-grensesnittet definerer et objekt som mottar forespørselen fra klienten og sender den til ressursen (som servlet, JSP, HTML-fil)
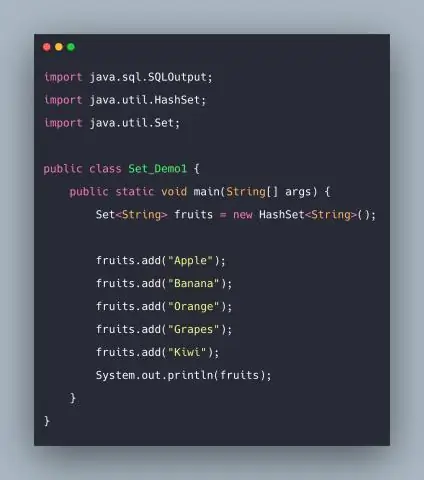
Hvordan implementerer du settgrensesnitt i Java?

Set in Java Set er et grensesnitt som utvider Collection. Det er en uordnet samling av objekter der dupliserte verdier ikke kan lagres. I utgangspunktet er Set implementert av HashSet, LinkedHashSet eller TreeSet (sortert representasjon). Settet har forskjellige metoder for å legge til, fjerne clear, størrelse osv. for å forbedre bruken av dette grensesnittet
Hvordan implementerer du mange til mange relasjoner i Salesforce?

Slik oppretter du de to hoved-detalj-relasjonene: Kontroller at de to objektene du vil relatere til hverandre allerede eksisterer. På kryssobjektet oppretter du det første hoved-detalj-relasjonsfeltet. På kryssobjektet oppretter du den andre hoved-detalj-relasjonen
