
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:35.
Vue . js er fleksibel og skalerbar . I praksis betyr dette at den kan brukes til et stort, modulært SPA (Single Page Apps) samt til å konstruere små, interaktive deler som skal integreres ved hjelp av en annen teknologi.
Også spurt, er Vue bra for store prosjekter?
Vue . Vue er lett, lett å lære og behagelig å skrive i. På grunn av sin velkjente malsyntaks og bruk av komponenter, integrerer eller migrerer eksisterende prosjekter til Vue er raskere og jevnere. På grunn av det, Vue er flott for startups, men kan like godt brukes i stor -skala applikasjoner.
Man kan også spørre, vil Vue erstatte reagere? For store applikasjoner, begge deler Vue . JS og Reagere JS tilbyr robuste rutingløsninger. Når det gjelder ansettelsesprosessen, er det sannsynligvis lettere å finne erfaren Reagere utviklere, som Reagere fellesskapet er mye sterkere. Selv om Reagere er mye mer populær nå enn Vue , det kan endres i fremtiden, men ikke i 2019.
Vet også, er Vue JS enklere enn å reagere?
Vue er lettere å lære sammenlignet med Reagere . Vue skiller bekymringer på en måte som nettutviklere allerede er vant til, og kobler fra HTML, CSS og JavaScript. Det tillater også bruk av JSX, for utviklere som ønsker å ta i bruk den stilen.
Er Vue verdt å lære?
js verdt å lære . Vue . js er definitivt enklere å lære enn Angular eller React, og den har en ytelseshastighet lik den for de to andre. Også for jQuery- eller standard JavaScript-utviklere, gå over til Vue er ekstremt enkelt.
Anbefalt:
Hvordan setter jeg opp Vue?

Hvordan sette opp Vue. js-prosjekt i 5 enkle trinn ved hjelp av vue-cli Trinn 1 npm install -g vue-cli. Denne kommandoen vil installere vue-cli globalt. Trinn 2 Syntaks: vue init eksempel: vue init webpack-enkelt nytt-prosjekt. Trinn 3 cd nytt-prosjekt. Bytt katalog til prosjektmappen din. Trinn 4 npm installasjon. Trinn 5 npm kjøre dev
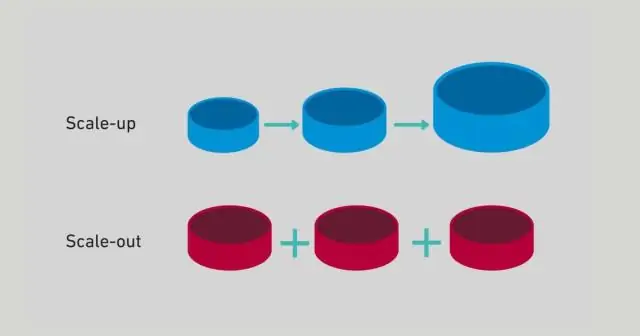
Hvorfor er objektlagring skalerbar?

Objektlagring er den samme teknologien som muliggjør den offentlige skyen, og gir tjenesteleverandører et ekstremt kostnadseffektivt og svært skalerbart miljø. Objektlagre oppnår skalerbarheten ved å koble fra filbehandlingen fra blokkadministrasjonen på lavt nivå
Hvordan starter jeg et nytt Vue-prosjekt?

Hvordan sette opp Vue. js-prosjekt i 5 enkle trinn ved hjelp av vue-cli Trinn 1 npm install -g vue-cli. Denne kommandoen vil installere vue-cli globalt. Trinn 2 Syntaks: vue init eksempel: vue init webpack-enkelt nytt-prosjekt. Trinn 3 cd nytt-prosjekt. Bytt katalog til prosjektmappen din. Trinn 4 npm installasjon. Trinn 5 npm kjøre dev
Hva er App Vue?

Vue. App. vue er en enkeltfilkomponent. Den inneholder 3 kodebiter: HTML, CSS og JavaScript. Dette kan virke rart i begynnelsen, men enkeltfilkomponenter er en fin måte å lage selvstendige komponenter som har alt de trenger i en enkelt fil
Hvordan bygger jeg et Vue-prosjekt?

Prosjektet: Bygg en Hello World Vue-applikasjon ved å bruke enkeltfilkomponenter. Trinn 1: Lag prosjektstrukturen. Trinn 2: Installer avhengighetene. Trinn 3: Lag filene (bortsett fra vår Webpack-konfigurasjonsfil). Trinn 4: Instruer Webpack hva du skal gjøre. Trinn 5: Sette opp pakken vår. Trinn 7: Bygg prosjektet vårt
