
Innholdsfortegnelse:
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:35.
Prosjektet: Bygg en Hello World Vue-applikasjon ved å bruke enkeltfilkomponenter
- Trinn 1: Lag prosjekt struktur.
- Trinn 2: Installer avhengighetene.
- Trinn 3: Lag filene (bortsett fra vår Webpack-konfigurasjonsfil).
- Trinn 4: Instruer Webpack hva du skal gjøre.
- Trinn 5: Sette opp pakken vår.
- Trinn 7: Bygning våre prosjekt .
Følgelig, hvordan lager jeg et Vue-prosjekt?
Åpne terminalen og kjør følgende kommando til start Vue GUI i nettleseren din. Klikk nå på a skape fanen og velg plassering for å lagre appen, og klikk deretter på Skape en ny prosjekt her-knappen. Tast inn ditt prosjekt navn og velg pakkebehandleren og klikk deretter på Neste-knappen.
Man kan også spørre, hvordan kjører jeg VUE-applikasjonen? Implementerer Vue-eksempelappen
- Naviger til rotmappen til programmet på kommandolinjen.
- Skriv inn npm install --global surge for å installere Surge på datamaskinen.
- Skriv npm run build for å bygge applikasjonen og gjøre den produksjonsklar.
- Skriv inn cd dist for å navigere til build-mappen.
Følgelig, er Vue bra for store prosjekter?
Vue . Vue er lett, lett å lære og behagelig å skrive i. På grunn av sin velkjente malsyntaks og bruk av komponenter, integrerer eller migrerer eksisterende prosjekter til Vue er raskere og jevnere. På grunn av det, Vue er flott for startups, men kan like godt brukes i stor -skala applikasjoner.
Bør jeg bruke Vue CLI?
Mye som Angular, den Vue laget har en kommandolinje grensesnitt ( CLI ) for å hjelpe til med å utvikle prosjekter med Vue . Hvis alt du gjør er å bygge et SPA, CLI kan virkelig bidra til å forenkle å sette opp et prosjekt. I mitt hode betyr dette at det er en bruk -sak for ved å bruke Vue uten kompleksiteten til et JavaScript-byggetrinn.
Anbefalt:
Hvordan bygger jeg en beholder i Azure Blob Storage?

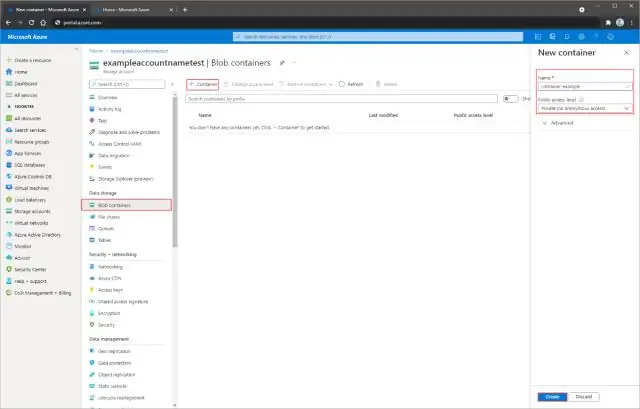
Opprett en beholder Naviger til den nye lagringskontoen din i Azure-portalen. I menyen til venstre for lagringskontoen, rull til Blob-tjenestedelen, og velg deretter Beholdere. Velg + Beholder-knappen. Skriv inn et navn for den nye beholderen. Angi nivået for offentlig tilgang til beholderen
Hvordan bygger jeg inn en Google 360-visning?

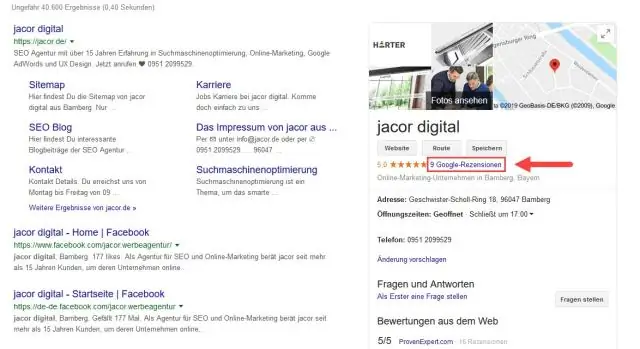
Bygg inn 360-bilder på datamaskinen din, åpne Google Maps og sørg for at du har logget på samme konto som du brukte med Street View-appen. Klikk på menyen. Klikk på Dine bidrag. Klikk på Bilder. Velg bildet du vil bygge inn. Klikk på Mer. Velg Del eller bygg inn bilde. Øverst i boksen som vises, velg Embedimage
Hvordan bygger jeg inn lyd i InDesign?

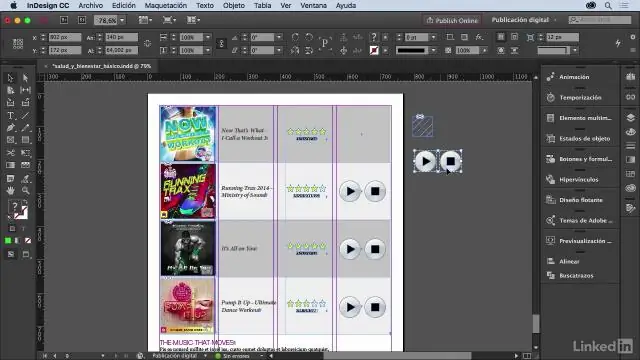
Legg til en film eller en lydfil Velg Fil > Plasser, og dobbeltklikk deretter film- eller lydfilen. Klikk der du vil at filmen skal vises. Bruk Media-panelet (velg Vindu > Interaktiv > Media) for å forhåndsvise en mediefil og endre innstillinger. Eksporter dokumentet til Adobe PDF
Hvordan bygger jeg et datavarehus i Azure?

Opprett og forespør raskt et datavarehus ved å klargjøre SQL-pool i Azure Synapse Analytics (tidligere SQL DW) ved å bruke Azure-portalen. Forutsetninger. Logg på Azure-portalen. Opprett en SQL-pool. Opprett en brannmurregel på servernivå. Få det fullt kvalifiserte servernavnet. Koble til serveren som serveradministrator
Hvordan bygger jeg inn en SWF-fil i Dreamweaver?

Start Dreamweaver, velg HTML-filen du vil sette inn Flash SWF-filen i. I Dreamweaver, velg menyen 'Sett inn' -> 'Media' -> 'Flash', og velg deretter SWF-filen. Du kan angi egenskapene til Flash-filmen i fanen "Egenskaper", men normalt fungerer standardinnstillingene fint
