
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:36.
Bruk ` Nei - takrenner ` til ta bort avstanden ( takrenne ) mellom kolonnene. Støvelhempe bruker polstring for å lage avstanden (A. K. A takrenne ”) mellom kolonnene. Hvis du ønsker kolonner med Nei horisontal avstand, Bootstrap 4 inkluderer en Nei - takrenner klasse som kan brukes på hele raden.
Så, hva betyr ingen takrenner?
Ingen takrenner De takrenner mellom kolonner i våre forhåndsdefinerte rutenettklasser kan fjernes med. Nei - takrenner . Dette fjerner de negative margene fra.row og den horisontale utfyllingen fra alle umiddelbare underordnede kolonner.
Foruten ovenfor, hvordan reduserer jeg renneplassen i støvelstroppen? Tilnærming: Som standard, Støvelhempe 4 har klasse=”nei- takrenner til fjerne renneplasser av en spesifikk div. Følgende bilde viser den uthevede renneplass og rom mellom kolonnene på Støvelhempe 4 12 søyler gittersystem. Du kan til og med endre takrenne bredde ved reduserende 15 px bredde på renneplass mellom hver kolonne.
Følgelig, hva er Col SM 4 i bootstrap?
kol - (ekstra små enheter - skjermbredde mindre enn 576px). kol - sm - (små enheter - skjermbredde lik eller større enn 576 px)
Hvordan sentrerer jeg en div i bootstrap 4?
1 - Vertikal Senter Bruke automatiske marger En måte å vertikalt senter er å bruke my-auto. Dette vil senter de element i dens flexbox-beholder (The Bootstrap 4 . rad er display:flex). For eksempel gjør h-100 raden i full høyde, og my-auto vil vertikalt senter kolonnen col-sm-12.
Anbefalt:
Hvorfor sier steam ingen tilkobling når jeg har internett?

Hvis du får nettverkstilkoblingsfeilen, må du kanskje starte Steam på nytt. For å gjøre dette, i Steam-appen, velg Steam > Gå online > Koble til Internett > Start Steam på nytt. Når du får feilmeldingen Kan ikke koble til Steam, har du muligheten til å prøve tilkobling på nytt eller starte i frakoblet modus
Kan ikke koble til server. Ingen slik fil eller katalog PSQL?

Psql: kunne ikke koble til serveren: Ingen slik fil eller katalog Kjører serveren lokalt og godtar tilkoblinger på Unix-domenekontakten '/var/run/postgresql/. EDIT Kommandoer jeg har brukt for å installere og kjøre postgres: sudo apt-get update. sudo apt-get install postgresql. sudo su postgres. psql -d postgres -U postgres
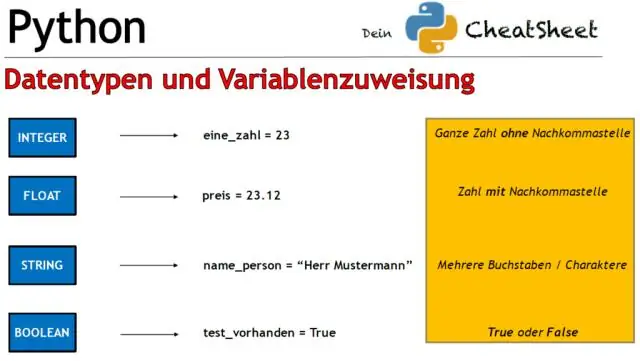
Er ingen en datatype i Python?

I Python er None nøkkelord et objekt, og det er en datatype av klassen NoneType. Vi kan tildeleNone til en hvilken som helst variabel, men du kan ikke opprette andreNoneType-objekter
Hva er ingen GUI-oppstart?

Oppstarten uten GUI blir ganske enkelt kvitt den grafiske bevegelige linjen under oppstart. Det sparer noen sekunder, men uten det kan du ikke vite om systemet er frosset under oppstart. Grunnvideo laster den i VGA-modus, (640x480 16-bit) OS-oppstartsinformasjon viser en liste over hva som lastes inn mens det skjer (under oppstart)
Hvorfor er det ingen summetone på fasttelefonen min?

Koble telefonen fra telefonkontakten og test inn en annen telefonkontakt. Hvis du hører summetone, er problemet med telefonkontakten. Hvis du fortsatt ikke hører summetonen, test en annen telefon på den første telefonkontakten. Hvis ingen av telefonene i hjemmet har summetone, ligger problemet hos tjenesteleverandøren
