
Innholdsfortegnelse:
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:36.
Til veksle mellom en div synlighet i jQuery , bruk de veksle () metode. Den sjekker div element for synlighet, dvs. show()-metoden if div er skjult. Og hide() id den div elementet er synlig. Dette skaper til slutt en veksle effekt.
Ganske enkelt, hvordan fungerer bytte i jQuery?
De veksle () metoden knytter to eller flere funksjoner til veksle mellom for klikkhendelsen for de valgte elementene. Når du klikker på et element, utløses den første spesifiserte funksjonen, når du klikker igjen, utløses den andre funksjonen, og så videre. Merk: Det er også en jQuery Effekter metode kalt veksle ().
I tillegg, hvordan veksler du? Trykk "Alt-Tab" for raskt veksle mellom gjeldende og sist viste vindu. Trykk på snarveien gjentatte ganger for å velge en annen fane; når du slipper tastene, viser Windows det valgte vinduet. Trykk "Ctrl-Alt-Tab" for å vise en overleggsskjerm med programvinduer.
Ganske enkelt, hvordan bytter jeg visning i JavaScript?
Trinn
- Pakk innholdet du vil bytte visning med i en beholder. Dette er innhold.
- Sett inn JavaScript-kode for å endre visningen.
- Bruk en hendelsesbehandler for å utløse funksjonen.
Hvordan skjuler jeg et element i HTML?
Gjemme seg eller vise elementer i HTML ved å bruke visningsegenskap. Stilvisningsegenskapen brukes til gjemme seg og vise innholdet i HTML DOM ved å få tilgang til DOM element bruker JavaScript/jQuery. Til gjemme seg an element , sett stilvisningsegenskapen til "ingen".
Anbefalt:
Hvordan kobler jeg til Internett ved hjelp av Bluetooth?

Trykk på "Generelt" og trykk deretter på "Nettverk". Trykk på "Personlig hotspot"-knappen for å bytte den fra "Av" til "På" om nødvendig. Trykk på "Turnon Bluetooth"-knappen for å aktivere Internett-deling via Bluetooth
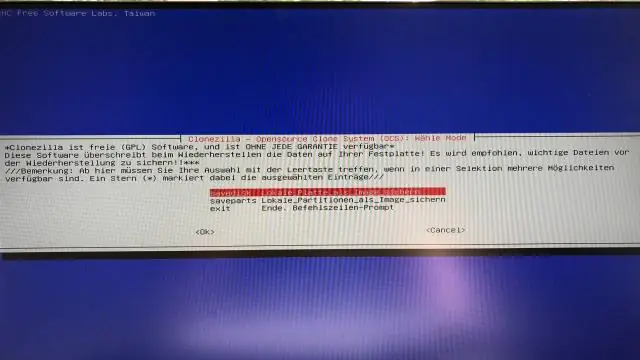
Hvordan gjenoppretter jeg et bilde ved hjelp av Clonezilla?

Gjenopprett diskbilde Start maskinen via Clonezilla live. Oppstartsmenyen til Clonezilla live. Her velger vi 800x600-modus, etter å ha trykket på Enter, vil du se Debian Linux-oppstartsprosessen. Velg språk. Velg tastaturoppsett. Velg "Start Clonezilla" Velg alternativet "enhetsbilde". Velg alternativet 'local_dev' for å tilordne sdb1 som imagehome
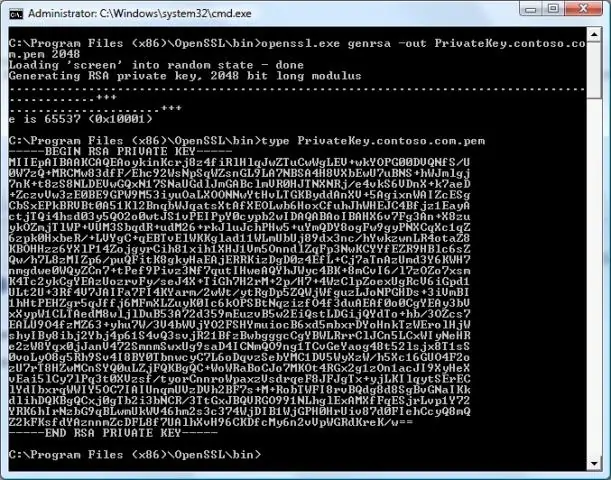
Hvordan lager jeg en pkcs12-fil ved hjelp av OpenSSL?

Hvordan lage en PKCS#12-fil med OpenSSL Kopier den private nøkkelen og SSL-sertifikatet til en ren tekstfil. Den private nøkkelen skal gå på toppen med SSL-sertifikatet nedenfor. I eksemplet bruker vi 'filnavn. Kjør følgende openssl-kommando: openssl pkcs12 -eksport -in filnavn.txt -ut filnavn.p12. Du kan motta følgende meldinger:
Hvordan legger jeg til kampanjemedlemmer i Salesforce ved hjelp av datalaster?

Importer kontakter og kundeemner som kampanjemedlemmer ved å bruke Data Loader Åpne Data Loader. Klikk på Sett inn og logg på med Salesforce-legitimasjonen din. Velg Vis alle Salesforce-objekter. Velg Kampanjemedlem (CampaignMember). Klikk på Bla gjennom og se etter CSV-filen klar for import. Klikk Neste>. Klikk på Opprett eller rediger kart
Hvordan kobler jeg til en lokal skriver ved hjelp av Eksternt skrivebord?

Trinn 1 – Aktiver skriver som en lokal ressurs På den lokale PC-en åpner du Remote Desktop Connection (RDC) Skriv inn adressen du vil koble til. Klikk på Alternativer. Klikk på fanen Lokale ressurser. Sett en hake i Skrivere i delen Lokale enheter og ressurser
