
Innholdsfortegnelse:
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:36.
Et element med posisjon : fikset ; er plassert i forhold til visningsporten, noe som betyr at den alltid forblir på samme sted selv om siden rulles. Topp-, høyre-, bunn- og venstreegenskapene er vant til posisjon elementet. EN fikset elementet etterlater ikke et mellomrom på siden der det normalt ville vært plassert.
På samme måte kan du spørre, hvordan endrer du posisjon i CSS?
Du kan bruke to verdier øverst og venstre sammen med plasseringsegenskapen for å flytte et HTML-element hvor som helst i HTML-dokumentet
- Flytt til venstre - Bruk en negativ verdi for venstre.
- Flytt til høyre - Bruk en positiv verdi for venstre.
- Flytt opp - Bruk en negativ verdi for topp.
- Flytt ned - Bruk en positiv verdi for topp.
På samme måte, hva er forskjellen mellom relativ og absolutt i CSS? An absolutt posisjonselementet er plassert slektning til det første overordnede elementet som har en annen posisjon enn statisk. EN slektning posisjonert element er posisjonert slektning til sin normale posisjon. For å posisjonere et element relativt settes egenskapsposisjonen som slektning.
På samme måte kan man spørre seg, hvordan setter du absolutt posisjon i CSS?
Absolutt I posisjon : relativ, elementet er plassert i forhold til seg selv. Imidlertid er et absolutt plassert element i forhold til dets overordnede. Et element med posisjon : absolutt fjernes fra den normale dokumentflyten. Den plasseres automatisk til startpunktet (øvre venstre hjørne) av det overordnede elementet.
Hvordan fikser jeg bildeposisjon i HTML?
Hvis du bruker posisjon : fikset , er elementet plassert i forhold til vinduet, så selv om du blar, beveger ikke elementet seg. Hvis du vil at den skal bevege seg når du blar, bruk posisjon :absolutt. Men på grunn av oppsettet ditt har du 2 alternativer: Plasser bilde inne i #boksen.
Anbefalt:
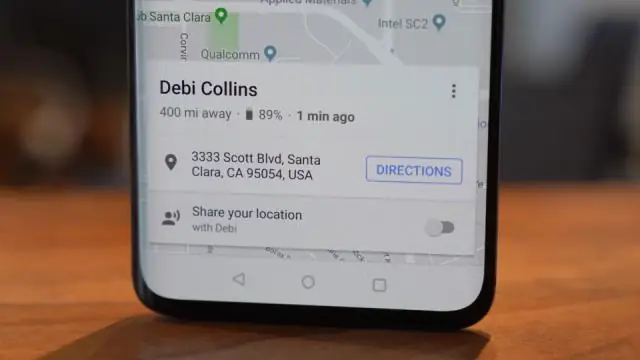
Hvordan fikser jeg min nåværende posisjon på Android?

Metode 1. Gå til Innstillinger og se etter alternativet som heter Location og sørg for at posisjonstjenestene dine er PÅ. Nå skal det første alternativet under Plassering være Modus, trykk på det og sett det til Høy nøyaktighet. Dette bruker GPS-en din samt Wi-Fi- og mobilnettverkene dine for å beregne posisjonen din
Hva er tråder som sitter fast i Weblogic?

WebLogic Server anser en tråd som en "stuck thread" når tråden tar mer enn en spesifisert mengde tid å behandle en enkelt forespørsel. Når serveren støter på en trådsituasjon som sitter fast, kan den slå seg av eller slå av Work Manager. Det kan også bytte applikasjonen til admin-modus
Hva er forskjellen mellom en fast basisruter og en dykkruter?

Med en fast grunnfres er posisjonen til overfreseren konstant. En dykkbasefreser er utformet slik at du kan forhåndsinnstille kuttedybden og deretter senke ("stuppe") biten ned i kuttet med fresen flatt på overflaten av materialet
Hva er fast desimal i alteryx?

Et fast desimal er den eneste numeriske datatypen med en justerbar lengde. En verdi på 1234.567 med en lengde på 7.2 resulterer i 1234.57. En verdi på 1234.567 med en lengde på 7.3 resulterer i en feltkonverteringsfeil og Null-utdata, da verdien ikke passer innenfor den angitte presisjonen
Hvordan legger jeg til en kolonne til en bestemt posisjon i SQL Server 2008?

I SQL Server tillater det å legge til kolonne på en bestemt posisjon ved hjelp av SQL Server Management Studio, høyreklikk på tabellen og design velg raden der du vil legge til kolonne, høyreklikk Sett inn kolonne oppgi kolonnenavn og datatype du ønsker, og lagre den
