
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:36.
De hasClass() metodesjekker hvis noen av de valgt elementer har en spesifisert klasse Navn. Hvis NOEN av de valgt elementer har den angitte klassen navn, vil denne metoden returnere "true".
Bare så, hvordan sjekker du om et element inneholder en klasse i jQuery?
Ved hjelp av. Til sjekk om et element i jQuery har klasse , følg denne syntaksen: $(selektor). hasClass(klassenavn); Velgeren brukes til å spesifisere elementer til kryss av.
Foruten ovenfor, er jQuery en metode? er (velger) metode sjekker det gjeldende utvalget mot et uttrykk og returnerer sant, hvis minst ett element i utvalget passer til den gitte velgeren. Hvis ingen elementer passer, eller velgeren ikke er gyldig, vil svaret være "false".
I tillegg, hvordan sjekker du om et element har en klasse?
matches() for å bestemme hvis et element inneholder en klasse . className er bare en streng slik at du kan bruke den vanlige indexOf-funksjonen for å se hvis listen over klasser inneholder en annen streng. Hvis de element kun har en klasse navn kan du raskt kryss av det ved å få klasse Egenskap.
Kan jeg bruke classList toggle?
Definisjon og bruk Denne egenskapen er nyttig for legge til , fjern og veksle CSS-klasser på et element. De klasseliste egenskapen er skrivebeskyttet, men du kan endre den med ved hjelp av de legge til () og remove() metoder. Løsning på tvers av nettlesere: The klasseliste egenskapen støttes ikke i IE9 og tidligere.
Anbefalt:
Hvordan sjekker du om jeg har Postgres installert?

Den raske måten å bekrefte installasjonen på er gjennom psql-programmet. Først klikker du psql-ikonet for å starte det. Kommandolinjen i psql-vinduet vises. For det andre, skriv inn all nødvendig informasjon som server, database, port, brukernavn og passord
Hvordan sjekker du om jeg har Numpy?

Gå til Python -> site-packages-mappen. Der skal du kunne finne numpy og numpy distribusjonsinfomappen. Hvis noe av det ovennevnte er sant, har du installert numpy vellykket
Hvordan sjekker du om jeg har Ruby installert?

For å sjekke om Ruby er installert riktig, åpne dialogboksen Kjør (Windows-tast + R) og skriv powershell. Skriv inn kommandoen ruby -v i PowerShell-vinduet. Hvis alt gikk bra, bør du se en melding som ruby 1.9
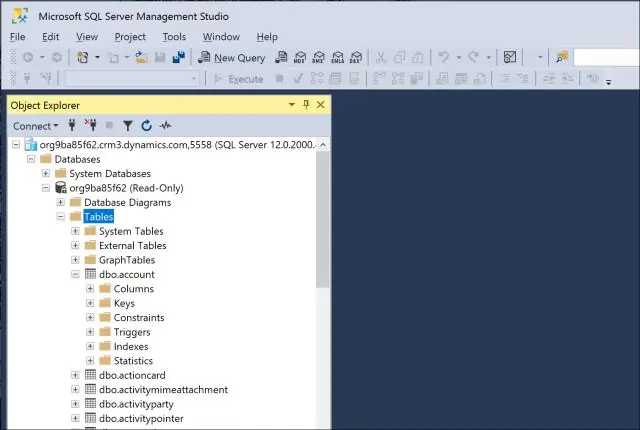
Hvordan sjekker du om en bruker har tilgang til en tabell i Oracle?

For å finne ut hvilke brukere som har direkte tilgang til en tabell, bruker vi DBA_TAB_PRIVS-visningen: SELECT * FROM DBA_TAB_PRIVS; Du kan sjekke den offisielle dokumentasjonen for mer informasjon om kolonnene som returneres fra denne spørringen, men de kritiske kolonnene er: GRANTEE er navnet på brukeren med gitt tilgang
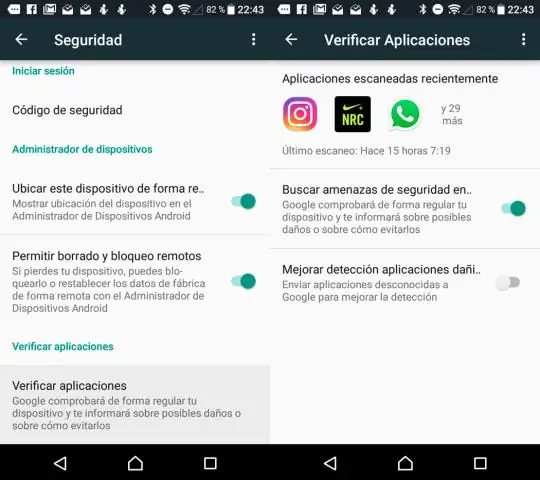
Hvordan sjekker du hvilket antivirus jeg har Windows 10?

Opprinnelig besvart: Hvordan vet jeg om jeg allerede har antivirusprogramvare Windows 10? Klikk på Windows-knappen nederst til høyre på skjermen. Skriv "Sikkerhet". Du vil se at den velger "Windows Security" og trykker på enter-tasten
