
Innholdsfortegnelse:
- Forfatter Lynn Donovan [email protected].
- Public 2024-01-18 08:27.
- Sist endret 2025-01-22 17:36.
2 svar
- sette den i gråtoner (hvis aktivert knapper er fargerike)
- gjøre det lettere eller sette et gjennomsiktig hvitt overlegg over det (hvis aktivert knapper er generelt mørke)
- gjøre den er flat (hvis aktivert knapper har en 3D-type overflate)
- ikke fremhev knapp når du holder musepekeren over den (av aktivert knapper har den oppførselen)
Ved siden av dette, hvordan gjør jeg at en knapp ikke kan klikkes?
Til gjøre en knapp ikke - klikkbar , kan du skrive inn: pointer-events: none; inn i det knapp modulens " Knapp Innstillinger > Avansert > Egendefinert CSS > Hovedelement"-boksen, slik: Merk at dette også vil deaktivere sveveeffekten på knapp.
Foruten ovenfor, hvordan deaktiverer jeg HTML? Taggen har ikke et deaktivert attributt, det er bare for s (og s og s). Til " deaktiver " en lenke, kan du fjerne dens href-attributt, eller legge til en klikkbehandler som returnerer falsk. Du må fjerne taggen for å bli kvitt dette.
Man kan også spørre, hvordan gjør jeg en div deaktivert?
Du kan gjør div deaktivert ved å legge til funksjonshemmet Egenskap. Du kan også velge målet div barn og legg til en " funksjonshemmet " css-klasse til dem med forskjellige visuelle egenskaper som en bildeforklaring. hvis du vil skjule en helhet div fra visningen i en annen skjermstørrelse.
Hvordan gjør jeg deaktivert ankertag?
Til " deaktiver " en lenke, du kan fjerne den href attributt, eller legg til en klikkbehandler som returnerer usann. Du må fjerne stikkord å bli kvitt dette.
- legge til.
- fjern href=""-attributtet.
- legg til deaktivert attributt slik at det viser at det er deaktivert ved å endre kurset og det blir nedtonet.
Anbefalt:
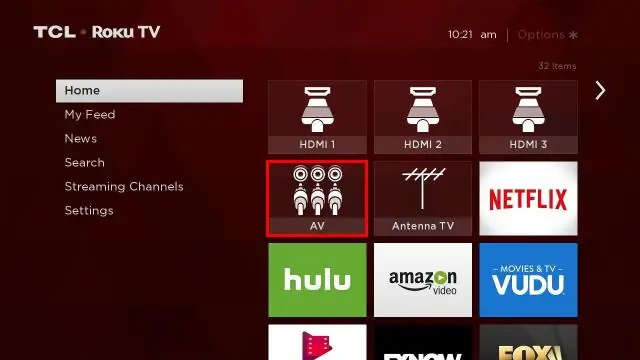
Hvordan får jeg min TCL Roku TV til å gå rett til kabel?

Still inn hva TCL Roku TV-en viser når den slås på Trykk på Hjem-knappen på TCL Roku-fjernkontrollen. Rull ned til Innstillinger. Trykk på høyre pilknapp og velg System. Trykk på høyre pilknapp og velg Strøm. Trykk på høyre pilknapp for å velge Power On
Hvordan får jeg den trådløse skriveren til å koble til den bærbare datamaskinen min?

Koble til nettverksskriveren (Windows). Åpne kontrollpanelet. Du får tilgang til den fra Start-menyen. Velg "Enheter og skrivere" eller "Vis enheter og skrivere". Klikk på Legg til en skriver. Velg 'Legg til en nettverks-, trådløs- eller Bluetooth-skriver'. Velg nettverksskriveren fra listen over tilgjengelige skrivere
Hvordan fikser du iPod når den sier at ipod er deaktivert koble til iTunes?

Dette vil slette enheten og dens passord. Koble iOS-enheten til datamaskinen og åpne iTunes. Mens enheten er tilkoblet, tving den til å starte den på nytt: Trykk og hold inne Dvale/vekke- og Hjem-knappene samtidig. Når du ser alternativet Gjenopprett eller Oppdater, velg Gjenopprett. Vent til prosessen er ferdig
Hvordan får jeg Mac-skjermen til å passe til HDMI?

Mens du speiler Mac-en til en TV eller projektor, går du til Systemvalg > Skjermer. Herfra kan du bruke glidebryteren til å justere overscanor-underskanningsinnstillingen. Hvis du ser et alternativ for å endre skjermoppløsningen, kan du velge den som samsvarer med dimensjonene til TV-en eller projektoren din
Hvordan legger jeg til legg til i handlekurv-knappen Shopify?

Slik legger du til legg til i handlekurv-knappen i Shopify Naviger til temadelen i Shopify-administrasjonspanelet. Velg "Rediger kode" i rullegardinmenyen "Handlinger" - Gjeldende tema. Det vil åpne Shopify Theme Editor. Velg filen der du har tenkt å legge til "Legg i handlekurv-knapp" Kopier og lim inn følgende kode der du må legge til "Legg i handlekurv"-knapp
