
Innholdsfortegnelse:
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:36.
Trykk på F12 funksjonstasten i Chrome nettleser for å starte JavaScript feilsøker og klikk deretter "Skript". Velg JavaScript-filen på toppen og plasser bruddpunktet til feilsøker for JavaScript-koden. Ctrl + Shift + J åpner utviklerverktøy.
Deretter kan man også spørre, hvordan feilsøker jeg nettleseren min?
Chrome
- Trinn 1: Åpne applikasjonen din i Chrome-nettleseren.
- Trinn 2: Åpne utviklerkonsollen ved å inspisere nettsiden din og velg kildefanen eller gå til Vis → Utvikler → Vis kilde.
- Trinn 3: Sett bruddpunktet på kildekoden din noe som ligner på det vi gjorde i Mozilla-nettleseren.
For det andre, hvordan feilsøker du? Feilsøk appen din
- Innhold.
- Aktiver feilsøking.
- Begynn å feilsøke. Koble feilsøkeren til en kjørende app.
- Endre feilsøkingstypen.
- Bruk systemloggen. Skriv loggmeldinger i koden din. Se systemloggen.
- Arbeid med bruddpunkter. Se og konfigurer bruddpunkter.
- Inspiser variabler. Legg til vaktpunkter.
- Vis og endre ressursverdivisningsformat.
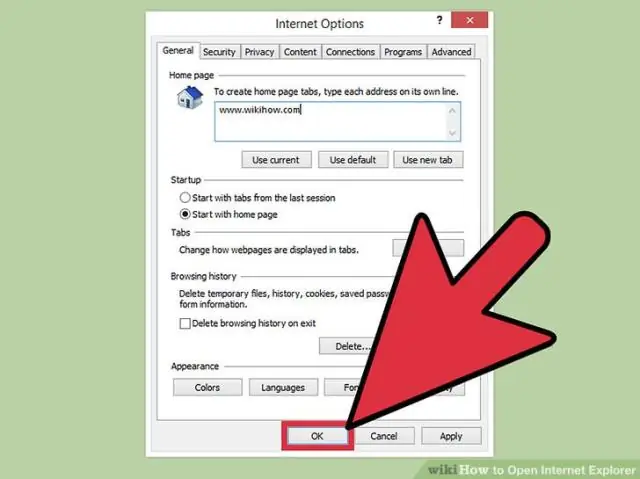
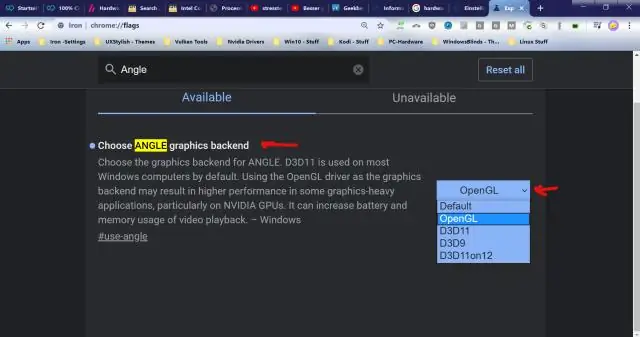
Her, hvordan åpner jeg verktøy i Chrome?
Velg først "hamburger"-ikonet øverst til høyre på Google Chrome nettleser. Andre velger " verktøy " fra rullegardinlisten. For det tredje fortell dem at du vil øke størrelsen på den med pommes frites.
Hvordan bruker du debugger?
- Angi et bruddpunkt og start feilsøkeren.
- Naviger koden i feilsøkeren ved å bruke trinnkommandoer.
- Gå over koden for å hoppe over funksjoner.
- Gå inn i en eiendom.
- Kjør raskt til et punkt i koden med musen.
- Flytt debuggeren ut av gjeldende funksjon.
- Kjør til markøren.
- Start appen på nytt raskt.
Anbefalt:
Hvordan åpner jeg en.ICO-fil?

ICO-fil. Last ned og installer et.ICO-kompatibelt program (Se Ressurser) Dobbeltklikk på. ICO-fil. Velg det nedlastede programmet fra 'Åpne program'-vinduet. De. ICO-filen åpnes i det valgte programmet
Hvordan åpner jeg en nettleser i IntelliJ?

Nettlesere? Trykk Alt+F2. Høyreklikk på en fil og velg Åpne i nettleser. Fra hovedmenyen velger du Vis | Åpne i nettleseren. Bruk popup-vinduet i nettleseren øverst til høyre i redigeringsvinduet. Klikk på nettleserknappen for å åpne nettserverfilens URL, eller Shift+klikk den for å åpne den lokale filens URL
Hvordan åpner jeg en Android-app i Chrome?

LÆR HVORDAN DU KJØRER ANDROID-APPER I CHROME: Installer den nyeste Google Chrome-nettleseren. Last ned og kjør ARC Welder-appen fra Chrome Store. Legg til tredjeparts APK-filvert. Etter å ha lastet ned APK-appfilen til PC-en, klikker du på Åpne. Velg modusen -> 'Nettbrett' eller 'Telefon' -> der du vil kjøre appen din
Hvordan åpner jeg flere Facebook-kontoer på Google Chrome?

Trinn Start Google Chrome. Se etter Google Chrome på datamaskinen din og dobbeltklikk på den for å starte nettleseren. Logg inn på Facebook. Åpne nettlesermenyen. Åpne et nytt inkognitovindu. Logg inn på en annen Facebook-konto
Hvordan åpner jeg selen i Chrome?

Import org. åpenqa. selen. WebDriver; import org. åpenqa. selen. krom. offentlig klasse TestChrome {public static void main(String[] args) {System. setProperty('webdriver.chrome.driver', 'bane til exe-filenchromedriver.exe'); // Initialiser nettleseren. WebDriver driver=ny ChromeDriver(); // Åpne facebook
