
Innholdsfortegnelse:
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:36.
Hvis du vil vise datoen på klientsiden, bruk javascript (se ovenfor) i stedet
- <! doctype html > < html >
- Vi konfigurerer tid formater (timefmt) først ved å bruke en #config, deretter #echo (utdata) "LOCAL_DATE":
-
Dato / Tid : MM/DD/ÅÅÅÅ tt:mm
#
-
Dato / Tid : MM/DD/ÅÅÅÅ tt:mm
#
Bare så, hvordan viser jeg tid i HTML?
Trinn
- Åpne et enkelt tekstredigeringsprogram som Notepad eller Notepad++ på Windows eller TextEdit på en Macintosh.
- Start et HTML-dokument som består av følgende kode. function startTime() { var today=new Date(); var h=i dag.
- Lagre siden.
- Åpne filen.
Videre, hvordan lagrer JavaScript datoer i et datoobjekt? De Datoobjekt . De Datoobjekt er en innebygd gjenstand i JavaScript at butikker de Dato og tid. JavaScript forstår imidlertid Dato basert på et tidsstempel avledet fra Unix-tid, som er en verdi som består av antall millisekunder som har gått siden midnatt 1. januar 1970.
På samme måte, hva er ny Dato () i JavaScript?
De Dato objekt er en innebygd datatype av JavaScript Språk. Den brukes til å jobbe med datoer og tider. De Dato objekt er laget ved å bruke ny nøkkelord, dvs. ny dato() . De Dato objekt kan brukes Dato og tid i form av millisekunders presisjon innen 100 millioner dager før eller etter 1/1/1970.
Hva er en datomerke?
Annonser. De dato tag lar deg formatere en Dato på en rask og enkel måte. Brukeren kan spesifisere et tilpasset format (f.eks. "dd/MM/åååå tt:mm"), kan generere lett lesbare notasjoner (som "på 2 timer, 14 minutter"), eller kan bare falle tilbake på et forhåndsdefinert format med nøkkelen ' stivere. Dato.
Anbefalt:
Hvordan endrer du dato og klokkeslett på et bilde?

Høyreklikk på bildet du vil endre datoen for, og klikk deretter på [Egenskaper]. Klikk på datoen eller klokkeslettet for [Dato tatt] og skriv inn et tall, og trykk deretter på [Enter]-tasten. Dato vil bli endret
Hvordan endrer jeg dato og klokkeslett i terminal?

Åpne et terminalvindu for å vise ledeteksten hvis du bruker et grafisk Linux-grensesnitt som Ubuntu. Skriv inn følgende kommando ved ledeteksten, erstatt dato, klokkeslett og tidssone med datoen, klokkeslettet og tidssonen du vil angi, og trykk deretter "Enter." Denne kommandoen setter systemklokken
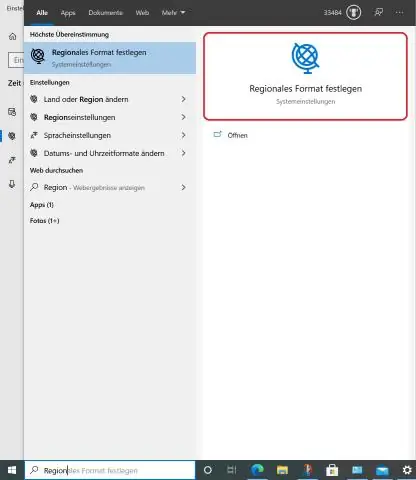
Hvordan får jeg dato og klokkeslett til å vises på oppgavelinjen min Windows 10?

Sist oppdatert 12. desember 2019 Visninger 18 087 Gjelder for: Windows 10. / Windows-innstillinger. Her er trinnene: Åpne Innstillinger. Klikk på Tid og språk. Klikk på Dato og tid. Under format klikker du på koblingen Endre dato- og klokkeslettformater. Bruk rullegardinmenyen Kort navn for å velge datoformatet du vil se på oppgavelinjen
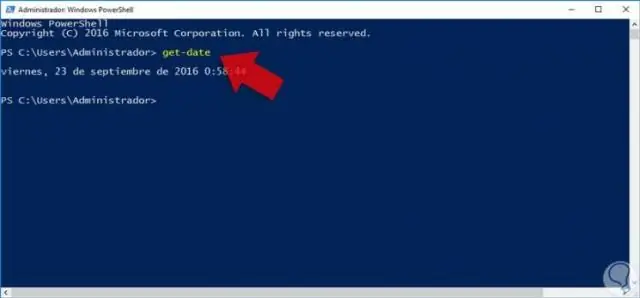
Hvordan får jeg gjeldende dato og klokkeslett i PowerShell?

Det er enkelt å få PowerShell til å vise gjeldende dato. For å gjøre det, skriv inn Get-Date-cmdleten. Hvis du trenger å vise datoen på en bestemt måte, tilbyr PowerShell en rekke forskjellige alternativer for å gjøre det. Den enkleste metoden er å bruke et visningstips
Hvorfor endres dato og klokkeslett på datamaskinen min hele tiden?

I tilfeller der datoen eller klokkeslettet hele tiden endrer seg fra det du tidligere har satt den til, er det sannsynlig at datamaskinen din synkroniserer med en tidsserver. Forhindre at den endres, deaktiver tidssynkronisering. Høyreklikk på klokkeslettet og datovisningen på høyre side av Windows-oppgavelinjen og velg "Juster dato/klokkeslett"
