
Innholdsfortegnelse:
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:36.
Ting du sannsynligvis ikke visste at du kunne gjøre med Chromes utviklerkonsoll
- Velg DOM-elementer.
- Konverter nettleseren din til en editor.
- Finn hendelser knyttet til et element i DOM.
- Overvåk hendelser.
- Finn tidspunktet for utførelse av en kodeblokk.
- Ordne verdiene til en variabel i en tabell.
- Inspiser et element i DOM.
Deretter kan man også spørre seg, hva brukes utviklerverktøy til?
Web utviklingsverktøy tillate utviklere å jobbe med en rekke nettteknologier, inkludert HTML, CSS, DOM, JavaScript og andre komponenter som håndteres av nettleseren. På grunn av økende etterspørsel fra nettlesere om å gjøre mer, har populære nettlesere inkludert flere funksjoner rettet mot utviklere.
hva kan du gjøre med Chrome-utviklerverktøy? Chrome Dev Tools er et sett med web utviklerverktøy innebygd direkte i Google Chrome nettleser.
Kom i gang
- Se og endre DOM.
- Se og endre en sides stiler (CSS)
- Feilsøk JavaScript.
- Se meldinger og kjør JavaScript i konsollen.
- Optimaliser nettstedhastighet.
- Inspiser nettverksaktivitet.
Også spurt, hva er nettleserens utviklerverktøy nyttig for?
Den lar deg kjøre linjer med JavaScript mot siden som for øyeblikket er lastet inn i nettleser , og rapporterer feilene som oppstår som nettleser prøver å kjøre koden din. For å få tilgang til konsollen i en hvilken som helst nettleser : Hvis utviklerverktøy allerede er åpne, klikk eller trykk på Konsoll-fanen.
Hvordan bruker jeg f12 utviklerverktøy?
For å få tilgang til IE Utviklerverktøy , starter du Internet Explorer og trykker F12 på tastaturet eller velg " F12 utviklerverktøy " på " Verktøy " Meny. Dette åpner utviklerverktøy inne i nettleserfanen.
Anbefalt:
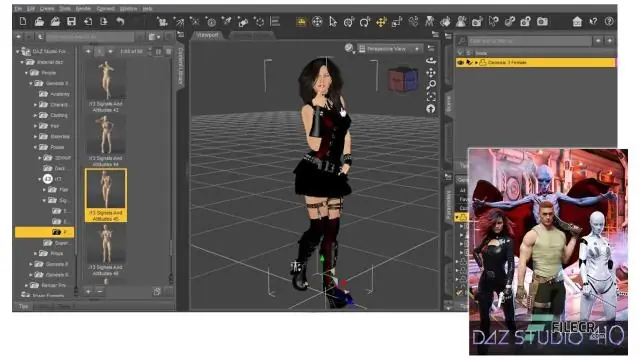
Hva kan du gjøre med DAZ Studio?

DAZ Studio er i utgangspunktet: For POSERING av figurer. Opprette animasjoner. Gjengivelse av de endelige resultatene (jpger, pngs, filmer, etc.) Rigging og vektkartleggingsfigurer. Sett sammen scenene dine
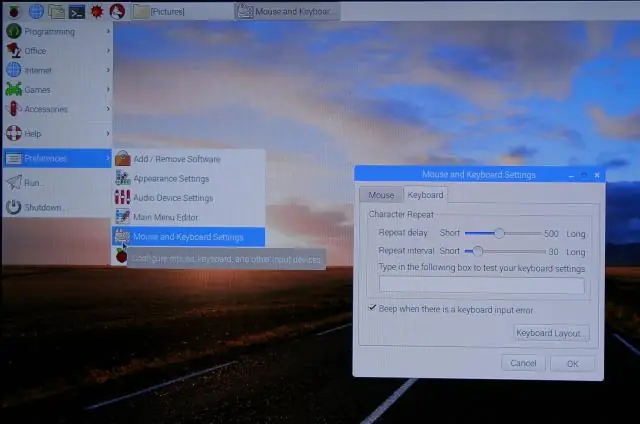
Hva kan du gjøre med gamle Raspberry Pi?

Hva skal du gjøre med din gamle Pi etter at Raspberry Pi 4 er utgitt? 1 Prøv et annet Smart Home-system. 2 Installer det på nytt som et smarthjemsystem for en venn eller et familiemedlem. 3 Gjør din gamle bringebær i en retro-spillemaskin. 4 Gjør den om til et mediasenter. 5 Gjør den om til en NAS
Hva kan jeg gjøre med en trimruter?

10 Verkstedbruk for en trimruter Trimfresen er et verktøy som kanskje ikke blir mye brukt i noen butikker, men det er unikt og overraskende allsidig verktøy. #1 - Duplisering av deler. #2 - Kutting av hengsler. #3 - Profileringskanter. #4 - Rengjøringsfiner. #5 - Trimming av hyllekant. #6 - Flush Cutting Plugs. #7 - Skjæring av snekkerarbeid
Hva kan jeg gjøre med Apache?

En webserver som Apache Http Server kan utføre mange oppgaver. Disse omfatter omskrivingsregler, virtuell hosting, mod sikkerhetskontroller, omvendt proxy, SSL-verifisering, autentisering og autorisasjon og mange flere avhengig av dine behov og ønsker
Gjøre og ikke gjøre for møterom?

Etikette for forretningsmøter: Gjør og ikke bør være punktlig. Sørg for at du kan delta på møtet i tide. Ikke introduser deg selv med ditt for- eller etternavn. Vær oppmerksom. Ikke bruk smarttelefonen. Prøv å bidra. Være trygg. Finn en komfortabel sittestilling. Ikke spis under møtet
