
Innholdsfortegnelse:
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:35.
: den første av typen . Den: den første av typen velgeren i CSS lar deg målrette mot først forekomst av et element i beholderen. Den er definert i CSS Selectors Level 3-spesifikasjonen som en "strukturell pseudoklasse", noe som betyr at den er brukt å style innhold basert på forholdet til foreldre- og søskeninnhold.
Herav, hva er valgt av velgerseksjonen P først av typen?
Den: den første av typen pseudo-klassen velger første element av dets type (div, s , etc). Bruke en klasse velger (eller a typevelger ) med at pseudo-klasse betyr å plukke ut an element hvis den har den gitte klassen (eller er av den gitte type ) og er først av dets type blant sine søsken.
Vet også, hva er forskjellen mellom den n'te av typen () og den n'te underordnede () velgerne? De nth-of-type() pseudo-klasse, som nth-child() , brukes til å matche et element basert på et tall. Dette tallet representerer imidlertid elementets posisjon innenfor bare de av søsknene som er av samme elementtype.
På samme måte, hvordan velger du det første barnet i CSS?
Hvis du vil plukke ut og style først avsnitt inne i en beholder, enten det er første barn , kan du bruke: først -av-type velger, som, som navnet antyder, vil velg den første element av sin type, enten det er første barn av foreldrene.
Hvordan velger du det n-te elementet i CSS?
CSS:nth-child() Velger
-
Angi en bakgrunnsfarge for hver
element som er det andre barnet til dets overordnede: p:nth-child(2) {
- Odd og partall er nøkkelord som kan brukes til å matche underordnede elementer hvis indeks er oddetall eller partall (indeksen til det første barnet er 1).
- Bruke en formel (an + b).
Anbefalt:
Hvilken type minne lagrer operativsystemprogrammene og dataene datamaskinen bruker?

RAM (Random Access Memory): En flyktig form for minne som inneholder operativsystemene, programmene og dataene datamaskinen bruker for øyeblikket
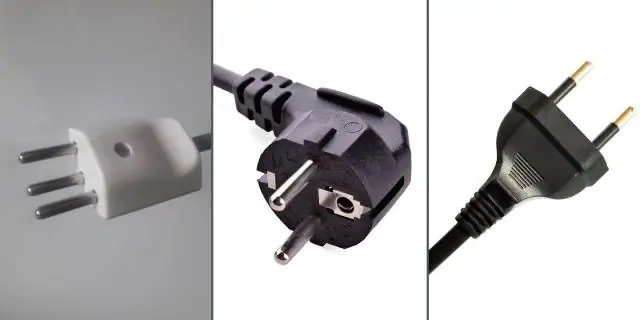
Hva er forskjellen mellom en Type C og Type F plugg?

Type F ligner på C, bortsett fra at den er rund og har tillegg av to jordingsklemmer på siden av pluggen. En type C-plugg passer perfekt inn i en type F-kontakt. Stikkontakten er forsenket med 15 mm, så delvis innsatte støpsler utgjør ingen støtfare
Hvilken type SQL bruker BigQuery?

BigQuery støtter to SQL-dialekter: standard SQL og eldre SQL
Hvilken type komprimering bruker YouTube?

H. 264 er kodeken som brukes av de fleste av YouTubes videostrømmer akkurat nå, men det er også andre kodeker i bruk som VP8
Hvilken type lader bruker Moto z2 Force?

Moto z2 force bruker TurboPower™ aMotorola-teknologi som støtter standarden for Type C USB. USB-C støtter ikke QCcharging, men TurboPower™ leverer høye ladehastigheter via USB-C. Motorola Turbolader vil lade enheten med en raskere hastighet når enheten er under 78 %
