
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:35.
Denne regelen gjelder når en React syntetisk begivenhet brukes i en asynkron tilbakeringingsfunksjon uten å ringe begivenhet . fortsette (). React bruker SyntheticEvent-objektene til å pakke inn native arrangementer . Av ytelsesgrunner, syntetisk arrangementer blir samlet og gjenbrukt på tvers av flere innfødte arrangementer.
Også spurt, hva er SyntheticEvent?
I følge de offisielle dokumentene, SyntheticEvent er en innpakning på tvers av nettleseren rundt nettleserens opprinnelige hendelse. Den har samme grensesnitt som nettleserens opprinnelige hendelse, inkludert stopPropagation() og preventDefault(), bortsett fra at hendelsene fungerer identisk på tvers av alle nettlesere.
Vet også, hva er event preventDefault () i reager? Reagere bruker syntetisk arrangementer å håndtere arrangementer fra knapp, inntasting og skjemaelementer. Den demonstrerer hvordan du legger til et element i en liste ved å bruke et skjemaelement med inndata- og knappeelementer. I dette tilfellet, a forhindreStandard kalles på begivenhet når du sender inn skjemaet for å forhindre at nettleseren lastes inn/oppdateres.
På samme måte, hvordan er React-hendelser forskjellig fra vanlige innfødte DOM-arrangementer?
Ved hjelp av Reager hendelse Håndtere Det viktige forskjeller mellom Reager hendelse behandlere og opprinnelig DOM-hendelse handlers er navnene er camelcase i stedet for små bokstaver, du sender inn funksjoner i stedet for strenger, og du må eksplisitt kalle stopPropagation i stedet for å returnere false.
Hvordan slutter jeg å boble i hendelsen?
Stopp hendelsesbobler : Hvis du vil Stoppe de hendelsen bobler , kan dette oppnås ved bruk av begivenhet . stopppropagasjon () metode. Hvis du vil Stoppe de begivenhet flyte fra begivenhet mål til toppelement i DOM, begivenhet . stopppropagasjon ()-metoden stopper begivenhet å reise til bunnen til toppen.
Anbefalt:
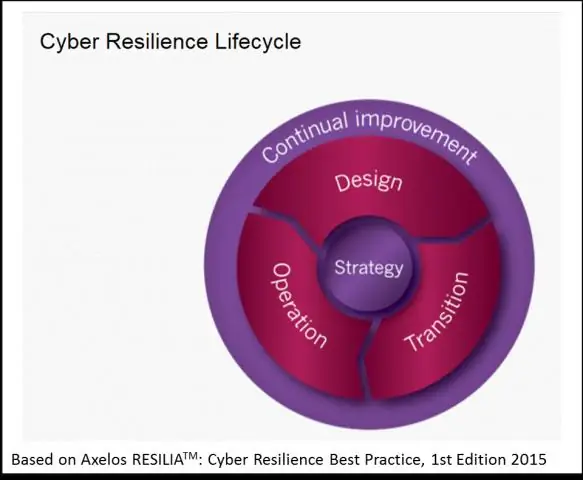
Hva er forskjellen mellom hendelse og hendelse i ITIL?

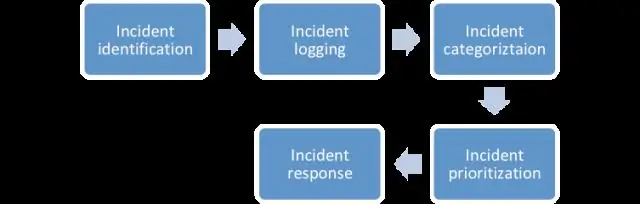
Forskjellen mellom hendelser og hendelser i ITIL En hendelse er et uplanlagt avbrudd eller en plutselig reduksjon i ytelsen til en IT-tjeneste. En hendelse er en liten endring i tilstanden til systemet eller tjenesten i IT-infrastrukturen
Hva er hendelse i ITIL-prosessen?

Hva er en hendelse? ITIL definerer en hendelse som et uplanlagt avbrudd eller kvalitetsreduksjon av en IT-tjeneste. Service Level Agreements (SLA) definerer det avtalte servicenivået mellom leverandøren og kunden. Hendelser skiller seg fra både problemer og forespørsler
Hva er en hendelse i C#?

Objektet som reiser hendelsen kalles hendelsessenderen. Hendelsessenderen vet ikke hvilket objekt eller hvilken metode som vil motta (håndtere) hendelsene den reiser. For å definere en hendelse bruker du C#-hendelsen eller Visual Basic Event-nøkkelordet i signaturen til hendelsesklassen din, og spesifiserer typen delegat for hendelsen
Hva er SQL Server-hendelse?

SQL Server Extended Events Targets er hendelsesforbrukere. Mål kan skrive til en fil, lagre hendelsesdata i en minnebuffer eller samle hendelsesdata. Mål kan behandle data synkront eller asynkront. Designet for utvidede arrangementer sikrer at målene garantert mottar hendelser én gang og kun én gang per økt
Hva er ContextClosedEvent-hendelse?

ContextClosedEvent. Denne hendelsen publiseres når ApplicationContext lukkes ved hjelp av close()-metoden på ConfigurableApplicationContext-grensesnittet. En lukket kontekst når slutten av livet; den kan ikke oppdateres eller startes på nytt
