
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:35.
Et element med posisjon : klissete ; er plassert basert på brukerens rulling posisjon . EN klissete element veksler mellom relativ og fast, avhengig av rullen posisjon . Den er plassert relativt inntil en gitt offset posisjon møtes i visningsporten - så "fester den seg" på plass (som posisjon :fikset).
På samme måte, hvordan gjør jeg posisjonen min klissete?
For å se effekten av klissete posisjonering , velg posisjon : klissete alternativet og rull denne beholderen. Elementet vil rulle sammen med beholderen til det er på toppen av beholderen (eller når forskyvningen som er spesifisert i toppen), og vil da slutte å rulle, slik at det forblir synlig.
Vet også, hva er forskjellen mellom posisjon klissete og fast? Uten å gå inn på spesifikke detaljer, posisjon : klissete i utgangspunktet fungerer som posisjon : relativ til et element rulles forbi en spesifikk forskyvning, i så fall blir det til posisjon : fikset , noe som får elementet til å "klistre" til sitt posisjon i stedet for å bli rullet ut av syne.
I forhold til dette, kan jeg bruke CSS-posisjonen klebrig?
CSS
posisjon : klissete
støttes i Firefox, Safari og Chrome Canary (56+). CSS-posisjon : klissete støttes i Firefox, Safari og Chrome Canary (56+).
Hva er Webkit klebrig?
posisjon : klissete er en ny måte å posisjon elementer og er konseptuelt lik posisjon : fikset. Forskjellen er at et element med posisjon : klissete oppfører seg som posisjon : relativ innenfor det overordnede, inntil en gitt offset-terskel er nådd i visningsporten.
Anbefalt:
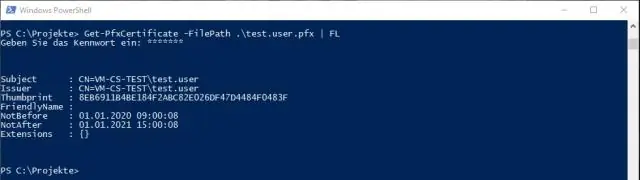
Hva gjør jeg med en PFX-fil?

Pfx-filen er en sammenkobling av systemets sertifikat og private nøkkel, eksportert i PFX-format. Filen kopieres til underkatalogen på vCenter Server-systemet. Personal Information Exchange Format (PFX) muliggjør overføring av sertifikater og deres private nøkler fra en datamaskin til en annen eller til flyttbare medier
Hva er en NIC teaming policy og hva gjør den?

I sine enkleste termer betyr NIC-teaming at vi tar flere fysiske NIC-er på en gitt ESXi-vert og kombinerer dem til en enkelt logisk kobling som gir båndbreddeaggregering og redundans til en vSwitch. NIC-teaming kan brukes til å fordele belastningen mellom de tilgjengelige oppkoblingene til teamet
Hva er OOM-morderen når kjører den og hva gjør den?

OOM Killer fungerer ved å gjennomgå alle kjørende prosesser og tildele dem en dårlighetsscore. Prosessen som har høyest poengsum er den som blir drept. OOM Killer tildeler en dårlighetsscore basert på en rekke kriterier
Hva er sticky session i Jboss?

Sticky session refererer til funksjonen til mange kommersielle lastbalanseringsløsninger for nettfarmer for å rute forespørslene for en bestemt økt til den samme fysiske maskinen som betjente den første forespørselen for den økten. Når JBoss oppretter en økt, oppretter den den i formatet 'id. jvmRoute
Hva er Krbtgt og hva gjør det?

Hvert Active Directory-domene har en tilknyttet KRBTGT-konto som brukes til å kryptere og signere alle Kerberos-billetter for domenet. Det er en domenekonto slik at alle skrivbare domenekontrollere kjenner kontopassordet for å dekryptere Kerberos-billetter for validering
