
Innholdsfortegnelse:
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:36.
Det er to inndatatyper støttet for " dato tid " som innganger . 2. « dato tid - lokale ” input type er en lokale dato og tid input kontroll. An input kontroll med " dato tid - lokale ” inndatatype representerer en kontroll hvis elementverdi representerer en lokale dato og klokkeslett (og inneholder ikke tidssoneinformasjon).
Videre, hva er inputtypene i HTML?
Det påkrevde attributtet spesifiserer at en input feltet må fylles ut før du sender inn skjemaet. Det påkrevde attributtet fungerer med følgende inndatatyper : tekst, søk, url, tlf, e-post, passord, datovelgere, nummer, avkrysningsboks, radio og fil.
hvilken html5-inndatatype lar en bruker velge en dato og tid med tidssone? dato tid. Vi kan kombinere dato og tid ved bruk av type ="datetime" for å spesifisere en nøyaktig tid på en gitt dag, som vist i figur 15.
Herav, hva er inndatasystemets tid?
De input element som har " tid "-verdi i typeattributtet, representerer et felt for en tidsinntasting . I moderne nettlesere tid felt er vanligvis representert av kontroller som gjør det mulig for brukere å endre verdien på en grafisk måte, i stedet for å måtte input den direkte som en streng.
Hvordan setter inndatatype tid verdi?
Input Time defaultValue Property
- Endre standardverdien for et tidsfelt: getElementById("myTime"). defaultValue = "18:00";
- Hent standardverdien til et tidsfelt: getElementById("myTime"). standardverdi;
- Et eksempel som viser forskjellen mellom egenskapen defaultValue og value: getElementById("myTime"); var defaultVal = x. standardverdi;
Anbefalt:
Hvilken informasjon er inkludert i PII?

Personlig identifiserbar informasjon, eller PII, er alle data som potensielt kan brukes til å identifisere en bestemt person. Eksempler inkluderer fullt navn, personnummer, førerkortnummer, bankkontonummer, passnummer og e-postadresse
Hva er inkludert i Anaconda Python?

Oversikt. Anaconda-distribusjon kommer med 1500 pakker valgt fra PyPI samt conda-pakken og virtuell miljø-manager. Den inkluderer også en GUI, Anaconda Navigator, som et grafisk alternativ til kommandolinjegrensesnittet (CLI)
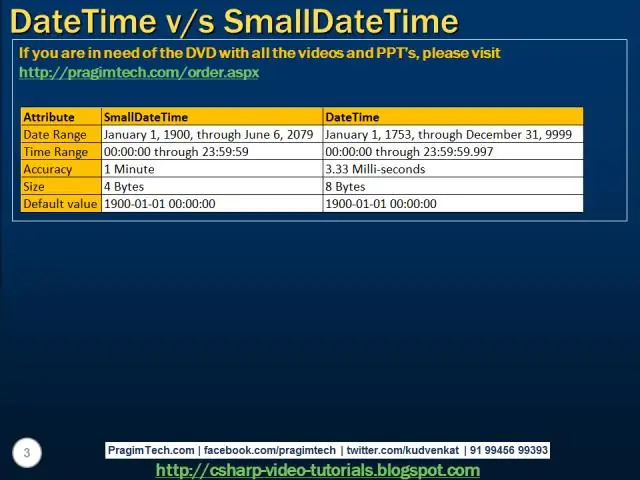
Hva er forskjellen mellom datetime og datetime local?

Forskjellen mellom de to er at datetime-lokale input ikke inkluderer tidssonen. Hvis tidssonen ikke er viktig for applikasjonen din, bruk datetime-local. Noen nettlesere prøver fortsatt å finne inndatatypen for dato og klokkeslett
Hvilke apper er inkludert i Vodafone videopass?

Video Pass – Inkluderer Netflix, YouTube, AmazonPrime Video, DisneyLife, My5, TVPlayer og UKTV Play. Music Pass – Inkluderer apper som Spotify, TIDAL, Deezer, AmazonMusic, SoundCloud og Napster. Social Pass – Inkluderer Facebook, Twitter, Instagram og Pinterest. Chat Pass – Inkluderer WhatsApp, Facebook Messenger og
Hvilke applikasjoner er inkludert i Microsoft Office Home and Student 2016?

Microsoft Office Home andStudent 2016 inkluderer alle installerte Office-applikasjoner for Word, Excel, PowerPoint og OneNote
