
Innholdsfortegnelse:
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:36.
Opprette et tilpasset direktiv det er lett. Bare skape en ny klasse og dekorer den med @ direktiv dekoratør. Vi må sørge for at direktiv er deklarert i den tilsvarende (app-) modulen før vi kan bruke den. Hvis du bruker kantete -cli dette skal gjøres automatisk.
På denne måten, hvordan lager jeg et tilpasset direktiv?
Sammendrag
- Man kan også lage et tilpasset direktiv som kan brukes til å injisere kode i hovedvinkelapplikasjonen.
- Egendefinerte direktiver kan lages for å kalle medlemmer definert i scope-objektet i en bestemt kontroller ved å bruke nøkkelordene 'Controller', 'controllerAs' og 'template'.
Foruten ovenfor, hva er egendefinerte direktiver? Egendefinerte direktiver brukes i AngularJS for å utvide funksjonaliteten til HTML. Egendefinerte direktiver er definert med " direktiv " funksjon. A tilpasset direktiv erstatter ganske enkelt elementet det er aktivert for. Attributt − direktiv aktiveres når et samsvarende attributt oppdages.
Så, hvordan lager jeg et tilpasset direktiv i angular 2?
Lag et tilpasset direktiv i Angular 2-applikasjonen
- Trinn 1: Lag en test. direktiv. ts filen.
- Trinn 2: Nå må du importere dette tilpassede direktivet i appen. modul. ts.
- Trinn 3: Nå kan du bruke det tilpassede direktivet ditt. Nå er du fri til å legge til dette tilpassede direktivet hvor som helst i modulen slik:
Hva er et direktiv i vinkel?
Vinkeldirektiver brukes til å utvide kraften til HTML ved å gi den ny syntaks. Hver direktiv har et navn - enten en fra Kantete forhåndsdefinert som ng-repeat, eller en egendefinert som kan kalles hva som helst. Og hver direktiv bestemmer hvor det kan brukes: i et element, attributt, klasse eller kommentar.
Anbefalt:
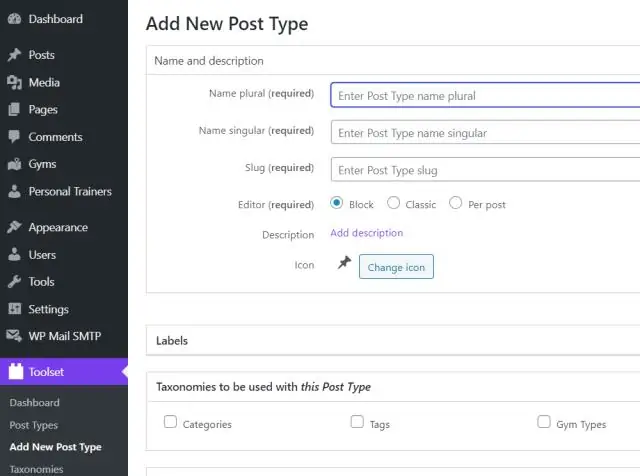
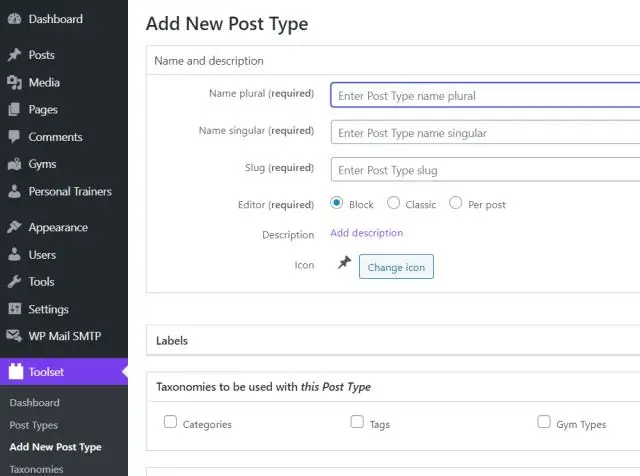
Hvordan lager jeg en tilpasset database i WordPress?

Bruke cPanel # Logg på cPanel. Klikk MySQL Database Wizard-ikonet under Databaser-delen. I trinn 1. Opprett en database skriver du inn databasenavnet og klikker på Neste trinn. I trinn 2. Opprett database brukere skriver inn databasebrukernavnet og passordet. I trinn 3. I trinn 4
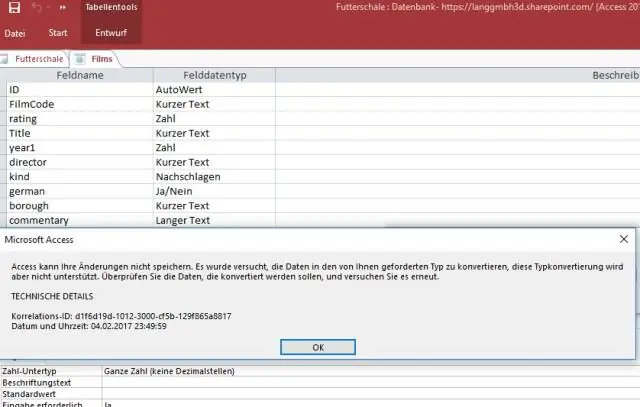
Hvordan oppretter jeg en tilpasset datakomponent i tilgang?

Hvis du vil opprette et skjema fra en tabell eller spørring i databasen, klikker du tabellen eller spørringen som inneholder dataene for skjemaet i navigasjonsruten, og klikker Skjema i kategorien Opprett. Access oppretter et skjema og viser det i layoutvisning
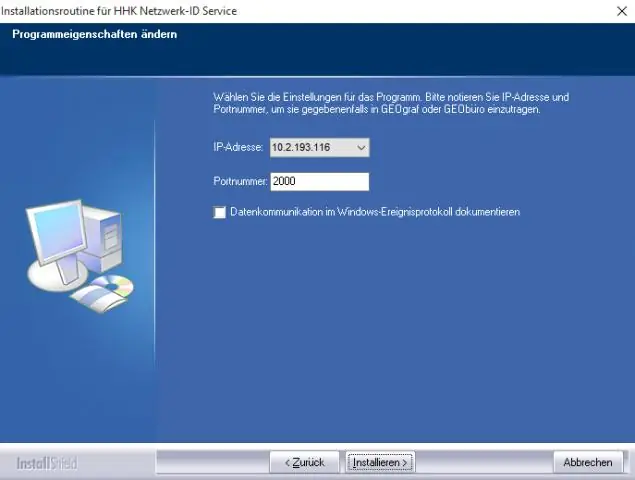
Hvordan oppretter jeg en tilpasset hendelseslogg for Windows-tjenesten?

Slik setter du opp logging til en egendefinert logg Sett AutoLog-egenskapen til false. Sett opp en forekomst av en EventLog-komponent i Windows Service-applikasjonen. Opprett en egendefinert logg ved å kalle CreateEventSource-metoden og spesifisere kildestrengen og navnet på loggfilen du vil opprette
Hvordan lager du en tilpasset innholdsfortegnelse?

For å bygge en tilpasset innholdsfortegnelse må du fortelle Word hva du vil, og det er her du gjør det. Klikk REFERANSER > Innholdsfortegnelse > Egendefinert innholdsfortegnelse. Gjør endringene i dialogboksen Innholdsfortegnelse. Du vil se hvordan de ser ut i områdene Forhåndsvisning og Webforhåndsvisning
Hvordan lager du en tilpasset sammendragsformel?

Dobbeltklikk Legg til formel i feltruten. I dialogboksen Egendefinert sammendragsformel, under Funksjoner, velg Sammendrag. Velg FORELDREGRUPPEVALG eller FORORDGRUPPEVALG. Velg grupperingsnivå og klikk på Sett inn. Definer formelen, inkludert hvor formelen skal vises. Klikk OK
