
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:36.
Twitter tilbyr en PWA som bruker mobilgrensesnittet. Spotify Web Player tilbyr en PWA på en skjult adresse også. Når du er på et nettsted som tilbyr en PWA , kan du klikke på menyen > Installere [Appnavn] til installere den. For eksempel kan du besøke Twitter Mobilside og klikk på menyen > Installer Twitter.
På samme måte spør folk, er Twitter en PWA?
Twitters progressiv nettapp ( PWA ) er en av de mest fremtredende der ute, og driver mobilnettstedet, Twitter for Windows, og Twitter Lite app for Android . Den forfriskede opplevelsen utnytter selskapets PWA , og bringer bokmerker og "Utforsk"-siden til nettleseren på datamaskinen.
Hvordan aktiverer jeg PWA i Chrome? Følg trinnene nedenfor for å installere et PWA-nettsted som en applikasjon på Windows 10 via Google Chrome-nettleseren.
- Åpne et hvilket som helst nettsted for progressiv nettapp i Chrome 70+ på Windows 10.
- Gå til Innstillinger (alternativet øverst til høyre ved siden av adresselinjen)
- Velg "Installer …" alternativer og ferdig!
Hvordan setter jeg opp PWA?
PWA er i hovedsak raske, ytelsesfokuserte nettapplikasjoner som er strømlinjeformet for mobil.
La oss begynne å konvertere dette til en PWA.
- Trinn 1: Installer Lighthouse.
- Trinn 2: Konfigurer en servicearbeider.
- Trinn 3: Legg til progressiv forbedring.
- Trinn 4: Legg til funksjon på startskjermen.
Hvordan legger jeg til twitter på startskjermen min?
For å feste en snarvei til Twitter Lite til din startskjermen , åpne hoved - Chrome-appmenyen og velg Legge til til Startskjermen ( Android ) eller trykk på Del-knappen i Safari og velg deretter Legge til til Startskjermen . Trykk på ikonet du har opprettet og Twitter Lite åpnes i nettleseren din.
Anbefalt:
Hvordan legger jeg til tekst til et bilde på Iphone?

Slik legger du til tekst til et bilde i Markup-redigering Trykk på tekstikonet (ser ut som en stor T i en whitebox). Trykk på tekstboksen. Trykk på Rediger. Skriv inn ordene du vil legge til bildet. Trykk på Ferdig når du er ferdig. For å endre fargen på teksten, velg ganske enkelt fra fargemenyen
Hvordan legger jeg til en NuGet-pakke til Visual Studio 2015?

NuGet Package Manager I Solution Explorer, høyreklikk Referanser og velg Manage NuGet Packages. Velg 'nuget.org' som pakkekilde, velg Bla gjennom-fanen, søk etter Newtonsoft.Json, velg den pakken i listen, og velg Installer: Godta eventuelle lisensmeldinger
Hvordan legger jeg til bootstrap til Angularjs 4?

VIDEO Dessuten, hvordan legger jeg til bootstrap til vinkelprosjektet mitt? Åpne src/styles.css-filen til Angular-prosjektet og importer bootstrap.css-filen som følger: @import "~bootstrap/dist/css/bootstrap.css" npm install --lagre @ng-bootstrap/ng-bootstrap.
Hvordan legger jeg til en klasse til Web API-kontrolleren?

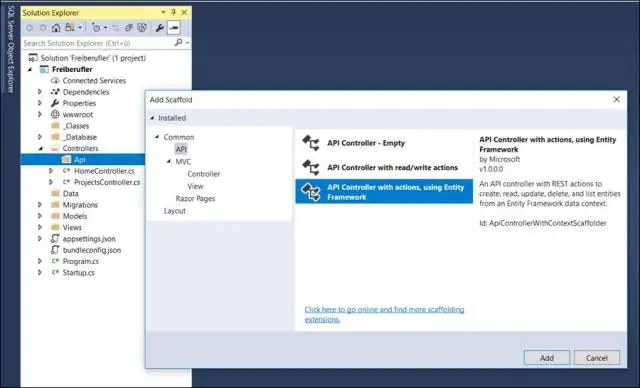
Å legge til en Controller Web API-kontrollere ligner på MVC-kontrollere, men arver ApiController-klassen i stedet for Controller-klassen. Høyreklikk på mappen Controllers i Solution Explorer. Velg Legg til og velg deretter Kontroller. I dialogboksen Legg til stillas velger du Web API Controller - Empty
Hvordan legger jeg til en database til SQL Server 2012?

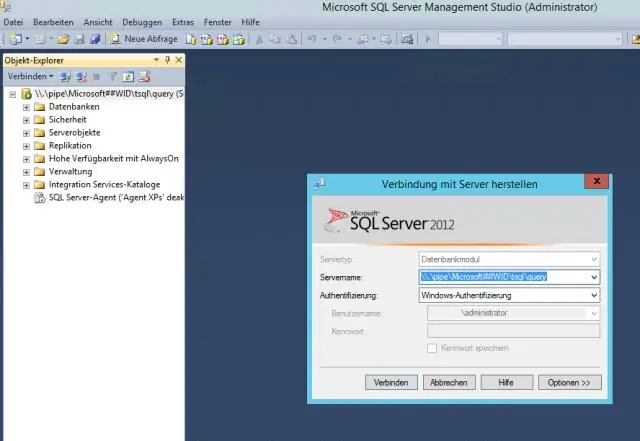
Åpne Microsoft SQL Management Studio. Koble til databasemotoren ved hjelp av databaseadministratorlegitimasjon. Utvid servernoden. Høyreklikk Databaser og velg New Database. Skriv inn et databasenavn og klikk på OK for å opprette databasen
