
Innholdsfortegnelse:
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:36.
Betingede kodelinjebruddpunkter
- Klikk på Kilder-fanen.
- Åpne filen som inneholder kodelinjen du vil bryte på.
- Gå til kodelinjen.
- Til venstre for kodelinjen er linjenummerkolonnen.
- Plukke ut Legge til betinget bruddpunkt .
- Skriv inn tilstanden din i dialogboksen.
- Trykk Enter for å aktivere bruddpunkt .
Følgelig, hvordan sjekker du bruddpunkter i Chrome?
Hendelsesbasert Knekkpunkter Klikk F12 for å åpne utviklerverktøy i Chrome . Eller vi kan høyreklikke og velge Undersøke (Ctrl+Shift+I). Gå til Kilder-fanen og utvid Event Listener Knekkpunkter seksjon. Vi kan finne forskjellige hendelser oppført i seksjonen som tastatur, enhet, mus, etc.
hvordan bruker jeg konsoll i Chrome? For å åpne utvikleren konsoll vindu på Chrome , bruk tastatursnarveien Ctrl Shift J (på Windows) eller Ctrl Option J (på Mac). Alternativt kan du bruk de Chrome menyen i nettleservinduet, velg alternativet "Flere verktøy", og velg deretter "Utviklerverktøy."
Spørsmålet er også, hvordan bruker du et bruddpunkt?
Sett bruddpunkter i kildekoden Til sett en bruddpunkt i kildekoden klikker du helt til venstre ved siden av en kodelinje. Du kan også velge linjen og trykke F9, velge Feilsøking > Veksle Knekkpunkt , eller høyreklikk og velg Knekkpunkt > Sett inn bruddpunkt . De bruddpunkt vises som en rød prikk i venstre marg.
Hvordan feilsøker jeg nettleseren min?
Chrome
- Trinn 1: Åpne applikasjonen din i Chrome-nettleseren.
- Trinn 2: Åpne utviklerkonsollen ved å inspisere nettsiden din og velg kildefanen eller gå til Vis → Utvikler → Vis kilde.
- Trinn 3: Sett bruddpunktet på kildekoden din noe som ligner på det vi gjorde i Mozilla-nettleseren.
Anbefalt:
Hvordan bruker jeg Chrome WhatFont-utvidelsen?

Bare klikk på WhatFont-utvidelsesikonet, og pek markøren på et ord. du vil umiddelbart se navnet på fonten vises under. Det er superraskt på det. Bare dra markøren rundt på en nettside for raskt å identifisere så mange fonter du vil
Hvordan bruker jeg Chrome uten mus?

Bruk Google Chrome uten mus med hurtigtaster CTRL + T: Åpne en ny fane. CTRL + W: Lukk gjeldende fane eller popup-vindu. CTRL + F4: Lukk gjeldende fane eller popup-vindu. CTRL +: Åpne en lenke i en ny fane. CTRL + SHIFT + T: Åpne den siste fanen du lukket på nytt. CTRL + 1: Gå til Nummer 1-fanen i posisjon. CTRL + 2: Gå til Nummer 2-fanen i posisjon
Hvordan bruker jeg Skype på Chrome?

Dette er hvordan. Åpne Chrome og naviger til web.skype.com. Skriv inn brukernavn, e-postkonto eller telefonnummer. Skriv inn passordet ditt og klikk på Logg på. Velg en venn å chatte med, eller trykk på + for å legge til en ny. Klikk på kameraikonet for å starte en videosamtale, eller telefonikonet for å starte et lydanrop
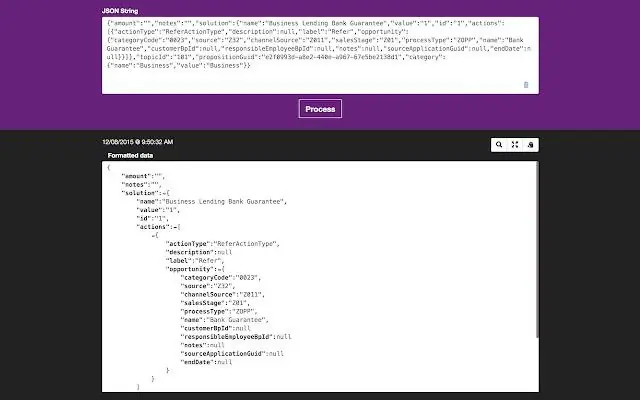
Hvordan bruker jeg JSON-formatering i Chrome?

En rask og enkel måte å formatere og utforske JSON-innhold på. Med denne plugin installert, velg en hvilken som helst JSON-tekst og klikk på JSON Formatter-ikonet. Programtillegget vil oppdage alle JSON-data som er på utklippstavlen og vise de formaterte resultatene
Hvordan bruker jeg Chrome App Builder?

Hvis du har en nettapp, kan du bruke Chrome App Builder for å pakke den som en kiosk-app. På en datamaskin oppretter du en mappe for appens filer. Åpne Chrome App Builder-utvidelsen. For kioskappen din, skriv inn appnavnet og den opprinnelige versjonen. Skriv inn URL-en til appens gjeldende hjemmeside
