
Innholdsfortegnelse:
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:36.
Legge til en listeboks i et HTML-skjema
- Gå til Sett inn > Skjemaelementer > Listeboks . Dette åpner Insert Listeboks vindu.
- Skriv inn et navn for listeboks . Dette vil vises i skjemaresultatene dine.
- Tast inn ditt liste gjenstander.
- Klikk Legge til til legge til flere vare-verdi-par til din liste .
- Velg ønsket justering fra de angitte alternativene.
- Klikk OK.
På denne måten, hvilken kode brukes til å lage en listeboks i HTML?
HTML Kode. Til lage en listeboks , den select tag brukes . De velg tag inneholder 2 attributter, navn og størrelse. Navnattributtet er et hvilket som helst navn du bestemmer deg for å kalle listeboks.
Vet også, hvordan legger jeg til en rullegardinknapp i HTML? Eksempel Forklart Bruk et hvilket som helst element for å åpne fall ned meny, f.eks. a < knapp >, o
element. Bruk et beholderelement (som) for å skape de fall ned meny og legge til de fall ned lenker inne i den. Vikle et element rundt knapp og for å plassere fall ned menyen riktig med CSS.
Så, hvordan lager jeg en flervalgsliste i HTML?
Hvordan kode et flervalgsobjekt
- Kalle det valgte objektet selLanguage. Som vanlig trenger skjemaelementene et id-attributt slik at du kan lese det i JavaScript.
- Legg til multiple-attributtet til objektet ditt.
- Sett størrelsen til 10.
- Lag en knapp.
- Lag en utdata-div.
Hva menes med Dom?
Dokumentobjektmodellen ( DOM ) er et programmerings-API for HTML- og XML-dokumenter. Den definerer den logiske strukturen til dokumenter og måten et dokument får tilgang til og manipuleres på. Likevel presenterer XML disse dataene som dokumenter, og DOM kan brukes til å administrere disse dataene.
Anbefalt:
Hvordan legger jeg til tekst til et bilde på Iphone?

Slik legger du til tekst til et bilde i Markup-redigering Trykk på tekstikonet (ser ut som en stor T i en whitebox). Trykk på tekstboksen. Trykk på Rediger. Skriv inn ordene du vil legge til bildet. Trykk på Ferdig når du er ferdig. For å endre fargen på teksten, velg ganske enkelt fra fargemenyen
Hvordan legger jeg til en NuGet-pakke til Visual Studio 2015?

NuGet Package Manager I Solution Explorer, høyreklikk Referanser og velg Manage NuGet Packages. Velg 'nuget.org' som pakkekilde, velg Bla gjennom-fanen, søk etter Newtonsoft.Json, velg den pakken i listen, og velg Installer: Godta eventuelle lisensmeldinger
Hvordan legger jeg til bootstrap til Angularjs 4?

VIDEO Dessuten, hvordan legger jeg til bootstrap til vinkelprosjektet mitt? Åpne src/styles.css-filen til Angular-prosjektet og importer bootstrap.css-filen som følger: @import "~bootstrap/dist/css/bootstrap.css" npm install --lagre @ng-bootstrap/ng-bootstrap.
Hvordan legger jeg til en klasse til Web API-kontrolleren?

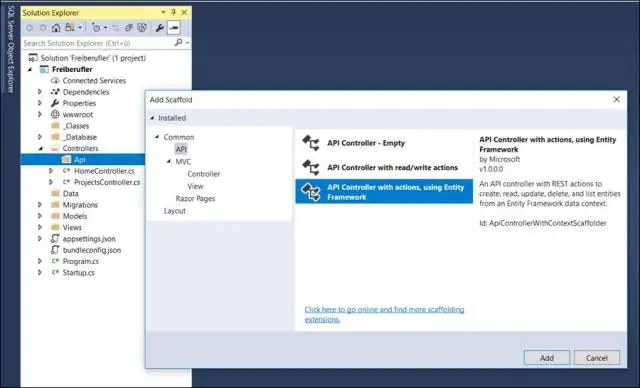
Å legge til en Controller Web API-kontrollere ligner på MVC-kontrollere, men arver ApiController-klassen i stedet for Controller-klassen. Høyreklikk på mappen Controllers i Solution Explorer. Velg Legg til og velg deretter Kontroller. I dialogboksen Legg til stillas velger du Web API Controller - Empty
Hvordan legger du til en nedlastbar PDF til HTML?

Lag en lenke for å laste ned filen på nettsiden ved å bruke HTML-koden. Deretter anbefaler du nettsidebetrakteren at de høyreklikker på koblingen og velger alternativet Lagre eller Lagre som fil. Seere kan deretter laste ned og lagre filen på datamaskinen
