
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:36.
Svar: Bruk jQuery sveve () metode
Som standard, til åpen eller vis nedtrekksmenyen i Støvelhempe du må klikk på utløserelementet. Men hvis du vil forestilling de fall ned på mus over i stedet for klikk du kan gjøre det med liten tilpasning ved å bruke CSS og jQuery.
Derav, hvordan lager du en rullegardinmeny på hover-menyen?
Bruk et hvilket som helst element for å åpne nedtrekksmenyen , f.eks. a, o
element. Bruk et beholderelement (som) for å skape de nedtrekksmenyen og legg til fall ned lenker inne i den. Vikle et element rundt knappen og for å plassere nedtrekksmenyen riktig med CSS.
hvordan lager jeg en rullegardinlinje i bootstrap? La oss bruke Støvelhempe for å implementere disse tre vanlige funksjonene på nettstedet: Nedtrekksmenyen . Veksle navbar.
Slå på Navbar
- Trinn 1: Legg til Toggle Navbar-knappen. I index.html legger du Bootstraps "navbar-default"-klasse til nav-elementet:
- Trinn 2: Legg til Navbar-knappens "Menyikon"
- Trinn 3: Gjør navigeringen «kan veksle mellom»
Vet du også, hvordan gjør du en rullegardin hoverbar?
Svar: Bruk CSS: sveve pseudo-klasse Hvis du bare vil vise og skjule fall ned menyen på musen sveve du trenger ikke noe JavaScript. Du kan gjøre dette ganske enkelt ved å bruke CSS-visningsegenskapen og: sveve pseudo-klasse. Følgende eksempel viser deg hvordan du implementerer en enkel fall ned ved å bruke CSS.
Hvor er rullegardinmenyen?
Den vanligste typen nedtrekksmenyen er en Meny bar. På Windows-systemer er Meny bar er vanligvis plassert øverst i hvert åpne vindu. På Macintosh-systemer er det løst øverst på skjermen.
Anbefalt:
Hva kan jeg si i stedet for tent?

Et annet ord for tent Også brukt med opp: besatt. Gå til 'Også brukt med up: besotted' definisjoner. grusomt. Gå til "krapulente" definisjoner. grusomt. Blir syk av slik uholdenhet. full. Overvinnet av enhver kraftig følelse. beruset. Tilberedt med vin eller annen alkoholholdig drikk: beruset. Beruset. beruset. Full; beruset. beruset
Kan jeg bruke litiumbatterier i stedet for NICD Dewalt?

De tidligste litium-ion-batteriene var ikke bakoverkompatible med nicad-batteriverktøy, men det har endret seg over tid. Tre av de store verktøyselskapene - DeWalt, Hitachi og Ridgid - lager nå 18-volts batterier som er både forover- og bakoverkompatible
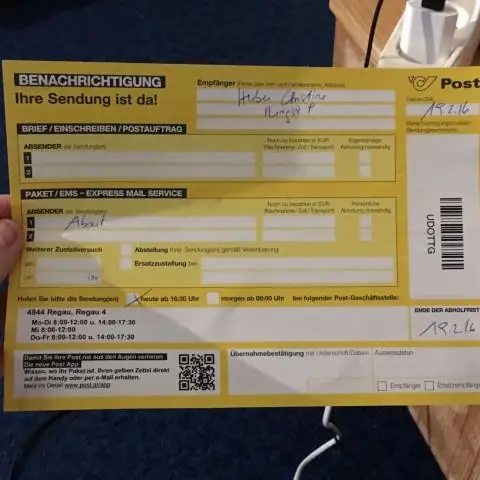
Kan jeg hente pakken på postkontoret i stedet for levering?

Ja, du kan hente USPS-pakkelevering før levering på adressen din. Du må kontakte postkontoret for å spore nummeret på pakken din og få den levert raskt. Dagen før leveringen vil du få det på USPS Delivery Center ved å oppgi ID-beviset ditt og andre ting
Hvordan bruker jeg klikk og skriv i Word 2016?

Microsoft® Windows: Start Microsoft® Word 2016 for Microsoft® Windows. Klikk på Fil-fanen. Klikk på Alternativer fra Fil-menyen. Fra vinduet for Word-alternativer, klikk på Avansert. I delen Redigeringsalternativer setter du en hake ved siden av Aktiver klikk og skriv hvis en ikke allerede er der. Klikk på OK-knappen
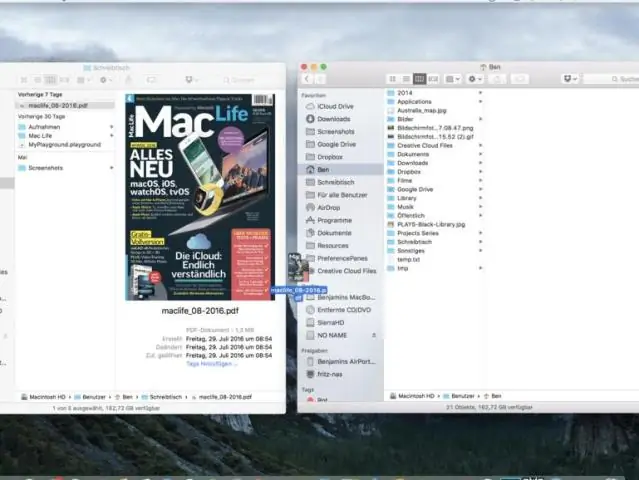
Hvordan åpner jeg filer side ved side i Visual Studio?

Slik viser du det samme dokumentet side ved side Åpne dokumentet du vil vise side ved side. Velg den nylig lagt til Nytt vindu-kommandoen (kanskje den er i Vindu > Nytt vindu) Høyreklikk på den nye fanen og velg Ny vertikal fanegruppe eller velg den kommandoen fra Vindu-menyen
