
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:36.
Trinnene er i hovedsak: Last ned og installer redaktør JavaScript-kode. Opprett eller rediger en Web skjema som inneholder ett eller flere tekstområdeelementer.
Installerer CKEditor
- Last ned CKEditor.
- Ta med CKEditor-applikasjonskoden i din Web form.
- Konverter skjemaets tekstområdeelement til en CKEditor-forekomst.
På denne måten, hvordan legger jeg til tekstredigering på nettstedet mitt?
Nettsted .com Tekst verktøyet finner du Tekst verktøyet i venstremenyen på din Nettsted .com redaktør , under Legge til > Tekst . Tekst legges til via dra-og-slipp. Dette betyr at når du har klikket på Legg til tekst knappen, vil en plassholder tekstboks bli lagt til web side.
Deretter er spørsmålet, hvordan redigerer du tekst i HTML? HTML-redaktører
- Trinn 1: Åpne Notisblokk (PC) Windows 8 eller nyere:
- Trinn 1: Åpne TextEdit (Mac) Åpne Finder > Programmer > TextEdit.
- Trinn 2: Skriv litt HTML. Skriv eller kopier litt HTML til Notisblokk.
- Trinn 3: Lagre HTML-siden. Lagre filen på datamaskinen din.
- Trinn 4: Se HTML-siden i nettleseren din.
Følgelig, hva er den beste Wysiwyg HTML-editoren?
Hva er Beste WYSIWYG HTML Editor . Kode Redaktøranmeldelse : Sublim tekst.
4 online IDE-er for On-The-Go-webutvikleren
- Compilr. Compilr støtter HTML, CSS, JavaScript, Node.
- ShiftEdit.
- Cloud9 IDE.
- Cloud IDE.
Hva er en Wysiwyg HTML-editor?
EN WYSIWYG (uttales "wiz-ee-wig") redaktør eller program er en som lar en utvikler se hvordan sluttresultatet vil se ut mens grensesnittet eller dokumentet blir opprettet. En av avveiningene er imidlertid at en HTML WYSIWYG editor noen ganger setter inn markup-koden den tror er nødvendig helt alene.
Anbefalt:
Hvordan legger jeg til https på nettstedet mitt?

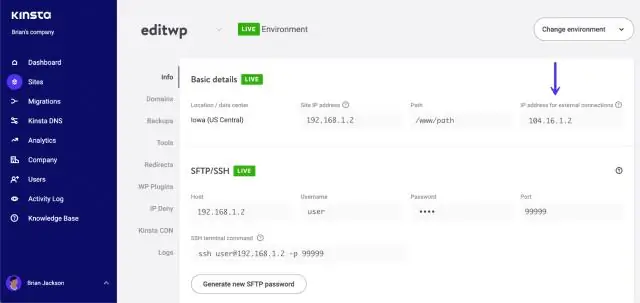
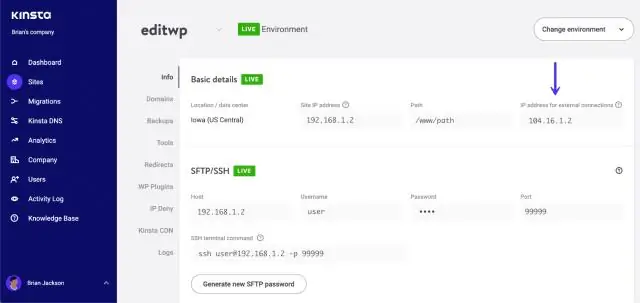
Å sette opp HTTPS på nettstedet ditt er veldig enkelt, bare følg disse 5 enkle trinnene: Vert med en dedikert IP-adresse. Kjøp et sertifikat. Aktiver sertifikatet. Installer sertifikatet. Oppdater nettstedet ditt for å bruke HTTPS
Hvordan legger jeg til en konto på nettstedet mitt?

VIDEO Tilsvarende, hvordan oppretter jeg en konto for nettstedet mitt? Klikk på "Innhold" fra toppmenyen. Klikk på "Nettstedbrukere" fra menyen til venstre. Klikk på "Brukerinnstillinger" fra menyen til venstre.
Hvordan legger jeg til Street View på nettstedet mitt?

Start nettleseren og åpne Google Maps-nettstedet. Skriv inn plasseringen du vil vise på nettstedet ditt i søkefeltet øverst på skjermen og trykk på "Enter"-tasten. Klikk på plasseringen i kartet eller i listen over søkeresultater i venstre panel. Klikk på "Street View" i stedets popup-boks
Hvordan legger jeg til et domene og en vert på nettstedet mitt DigitalOcean?

For å legge til et domene fra kontrollpanelet, åpne Opprett-menyen og klikk Domener/DNS. Dette bringer deg til Nettverk-seksjonens Domener-fane. Skriv inn domenet ditt i feltet Angi domene, og klikk deretter på Legg til domene
Hvordan legger jeg til en kalender på Google-nettstedet mitt?

Gå til siden på Google-nettstedet du vil "sette inn" (Rediger side) og plasser markøren der du vil at kalenderen skal gå. Gå til Sett inn-menyen og velg Kalender. En liste over dine kalendere skal vises. Plasser en √ ved kalenderen du ønsker å sette inn på nettstedet ditt > klikk deretter på Velg
