
Innholdsfortegnelse:
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:36.
For å plassere elementer på slutten av bøye seg linje, sett begrunn-innhold til bøye seg -slutt. Verdisenteret plasserer bøye seg elementer i midten av linjen, med like mengder tomme rom mellom linjens startkant og det første elementet. Verdien rom -mellom skjermer lik avstand mellom bøye seg gjenstander.
På samme måte, hvordan plasserer du fleksible elementer?
Sammendrag
- Bruk display: flex; for å lage en fleksibel beholder.
- Bruk justify-content for å definere den horisontale justeringen av elementer.
- Bruk align-elementer for å definere vertikal justering av elementer.
- Bruk flex-direction hvis du trenger kolonner i stedet for rader.
- Bruk verdiene for rad-revers eller kolonne-revers for å snu varerekkefølgen.
Dessuten, hva er Flex fill? EN bøye seg container utvider elementer til fylle ledig plass eller krymper dem for å hindre overløp. Det viktigste er at flexbox-oppsettet er retningsagnostisk i motsetning til de vanlige oppsettene (blokk som er vertikalt basert og inline som er horisontalt basert).
Ganske enkelt, kan jeg bruke rettferdig innholdsplass rundt?
« rom -jevnt" verdi for rettferdiggjøre - innhold eiendom distribuerer rom jevnt mellom elementene. Det ligner på rom - rundt men gir like i stedet for halvstor rom på kantene. Kan være brukt i både CSS flexbox & grid.
Hva er standardretningen i en Flex-beholder?
De misligholde arrangement etter bruk av display: bøye seg er for gjenstandene som skal ordnes langs hovedaksen fra venstre til høyre. Animasjonen nedenfor viser hva som skjer når bøye seg - retning : kolonne legges til container element. Du kan også sett flex - retning å rad-reversere og kolonne-reversere.
Anbefalt:
Hvordan frigjør jeg plass i Outlook-innboksen min?

I Outlook velger du Fil > Oppryddingsverktøy > Opprydding av postboks. Gjør ett av følgende: Vis den totale størrelsen på postkassen og individuelle mapper i den. Finn gjenstander som er eldre enn en bestemt dato eller større enn en viss størrelse
Hvordan frigjør jeg plass på min LG Stylo?

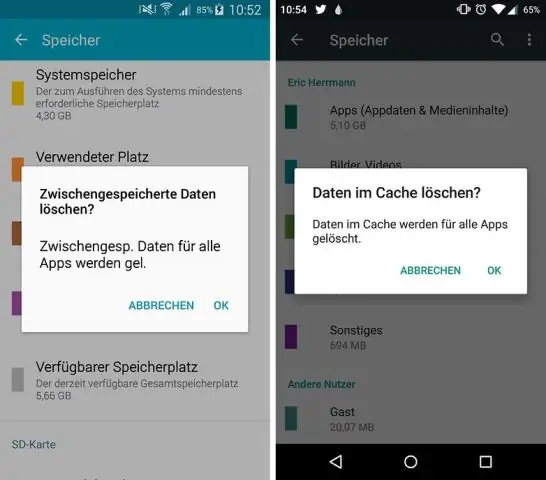
Hvis under 150 MB, bruk følgende tips for å fjerne mer lagring: Slett unødvendige tekstmeldinger (SMS) og bildemeldinger (MMS). Overfør bilder og medier til en datamaskin for å fjerne dem fra telefonminnet. Tøm nettleserbufferen, informasjonskapslene eller loggen. Tøm Facebook-appbufferen. Administrer applikasjoner
Hvordan frigjør jeg plass på WSUS?

Dette vil frigjøre plass på disken og rydde opp i WSUS-serveren til en viss grad. I navigasjonsruten utvider du Enterprise > Update Services og velger WSUS-serveren. Klikk Veiviser for serveropprydding i handlingsruten. I vinduet Alternativer for WSUS-serveropprydding velger du oppryddingsalternativene og klikker OK
Hvordan får du mer plass på en Samsung?

Se ledig lagringsplass Fra hvilken som helst startskjerm trykker du på apper-ikonet. Trykk på Innstillinger. Rull ned til "System", og trykk deretter på Lagring. Under "Enhetsminne" viser du tilgjengelig plassverdi
Hvordan får jeg Cricut Design-plass på datamaskinen min?

For å laste ned, installere og starte Design Space for Desktop for din Windows-datamaskin: Åpne en nettleser og gå til design.cricut.com. Velg Last ned. Når nedlastingen er fullført, dobbeltklikker du filen i nettleseren eller i nedlastingsmappen
