
Innholdsfortegnelse:
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:36.
Å inkludere an ekstern JavaScript-fil , kan vi bruke manus tag med attributtet src . Du har allerede brukt src attributt ved bruk av bilder. Verdien for src attributtet skal være veien til din JavaScript-fil . Dette manus taggen skal inkluderes mellom kodene i HTML-dokumentet.
Dessuten, hvor er det riktige stedet å sette inn en ekstern JavaScript-skriptfil?
JavaScript i eller du kan plass et hvilket som helst antall skript i en HTML dokument . Skript kan plasseres i, eller i delen av en HTML-side, eller i begge.
Også, hvordan legger jeg til en ekstern js-fil til Angular JS 7? Hvordan bruke eksterne JS-filer og JavaScript-kode i Angular 6/7
- Hvis du vil inkludere et hvilket som helst js-bibliotek i vinkelapplikasjonen din som jquery, bootstrap osv.
- Etter å ha installert dette biblioteket, legg dem til i stiler og skriptarray i vinkel.
- src/assets/js/custom.js.
- Og legg til denne JavaScript-filen i skriptarray i vinkel.
- Full kode for angular.json.
På samme måte kan man spørre seg hvordan man legger til js-fil i HTML?
Det er to måter å inkludere en JavaScript-fil i HTML-fil:
- Sett script-taggen i html-hodet med scr-attributtet til JS-filplasseringen. f.eks
- Sett script-taggen i html-hodet med JS-kode. f.eks.
Hvor legger jeg JavaScript?
Du kan legg til JavaScript kode i et HTML-dokument ved å bruke den dedikerte HTML-taggen som går rundt JavaScript kode. Taggen kan plasseres i delen av HTML-koden din, i delen eller etter lukkekoden, avhengig av når du ønsker JavaScript å laste.
Anbefalt:
Hvordan legger jeg til tekst til et bilde på Iphone?

Slik legger du til tekst til et bilde i Markup-redigering Trykk på tekstikonet (ser ut som en stor T i en whitebox). Trykk på tekstboksen. Trykk på Rediger. Skriv inn ordene du vil legge til bildet. Trykk på Ferdig når du er ferdig. For å endre fargen på teksten, velg ganske enkelt fra fargemenyen
Hvordan legger jeg til en NuGet-pakke til Visual Studio 2015?

NuGet Package Manager I Solution Explorer, høyreklikk Referanser og velg Manage NuGet Packages. Velg 'nuget.org' som pakkekilde, velg Bla gjennom-fanen, søk etter Newtonsoft.Json, velg den pakken i listen, og velg Installer: Godta eventuelle lisensmeldinger
Hvordan legger jeg til bootstrap til Angularjs 4?

VIDEO Dessuten, hvordan legger jeg til bootstrap til vinkelprosjektet mitt? Åpne src/styles.css-filen til Angular-prosjektet og importer bootstrap.css-filen som følger: @import "~bootstrap/dist/css/bootstrap.css" npm install --lagre @ng-bootstrap/ng-bootstrap.
Hvordan legger jeg til en klasse til Web API-kontrolleren?

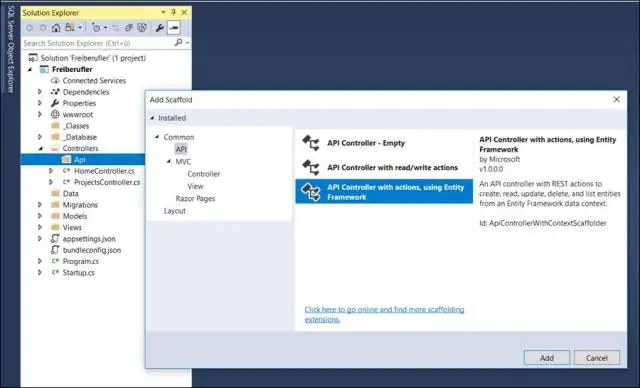
Å legge til en Controller Web API-kontrollere ligner på MVC-kontrollere, men arver ApiController-klassen i stedet for Controller-klassen. Høyreklikk på mappen Controllers i Solution Explorer. Velg Legg til og velg deretter Kontroller. I dialogboksen Legg til stillas velger du Web API Controller - Empty
Hvordan legger jeg til en database til SQL Server 2012?

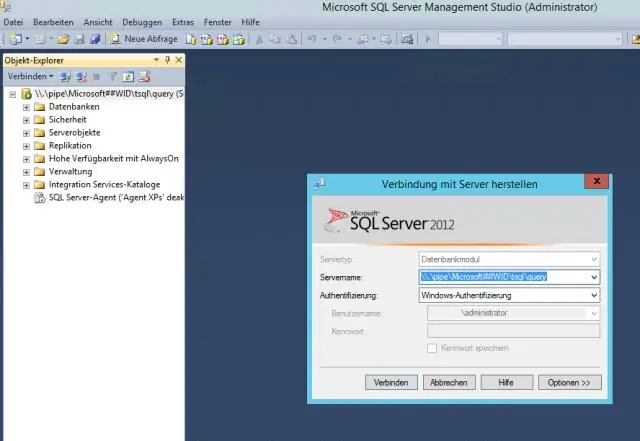
Åpne Microsoft SQL Management Studio. Koble til databasemotoren ved hjelp av databaseadministratorlegitimasjon. Utvid servernoden. Høyreklikk Databaser og velg New Database. Skriv inn et databasenavn og klikk på OK for å opprette databasen
