
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:36.
LinkedIn-fonter
LinkedIn bruker Kilde Sans utelukkende (med Arialas en sikkerhetskopi), spesielt med vekter mellom lett og halv- modig.
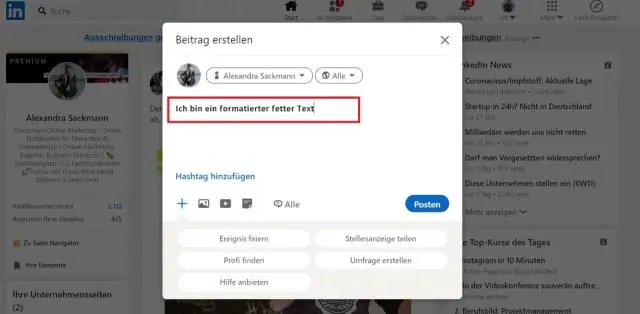
Angående dette, hvordan endrer jeg skrifttypen i et LinkedIn-innlegg?
Marker teksten du vil endring . 6. Velg font type fra Font Familie rullegardinmeny. Klikk på Verktøylinje-veksling hvis du ikke kan se font familie eller font størrelsesalternativer for å avsløre den avanserte formateringsverktøylinjen.
For det andre, hvilke fonter bruker Google? Ja, alle vil vite hvilken skrift google bruker på logoen, google-søk og andre prosjekter.
- Google-logo: Product Sans.
- Google Søk: Arial Regular.
- Google Android: Roboto.
- Google Gmail: Google Sans, Roboto og Arial.
- Google Plusa: Roboto.
- Android TV: Google Sans.
Vet også, kan du fet tekst på LinkedIn?
Dessverre, du kan ikke modig , kursiv eller format tekst NATIVT på din LinkedIn profil. Slik fungerer det du Tast inn tekst deg ønsker formatert og disse generatorene vil konvertere tekst fra vanlig tekst til modig , kursiv, understreking og mer. Her er noen populære unicode-generatorer: Unicode Tekst Styler.
Hvilke fonter bruker Facebook?
Når det gjelder font de bruk for deres faktiske tekst på sosiale medier varierer det fra plattform til plattform. På PC-er bruk Tahoma, mens de er på Apple-datamaskiner bruk Lucida Grande. iOS mobile enheter bruk HelveticaNeue, mens Android-smarttelefoner og slikt bruk Roboto.
Anbefalt:
Hvordan optimaliserer du fonter?

Sjekkliste for optimalisering Overvåk og overvåk skriftbruken din: ikke bruk for mange skrifttyper på sidene dine, og for hver skrift, minimer antallet brukte varianter. Delsett skriftressursene dine: mange fonter kan undersettes, eller deles inn i flere unicode-områder for å levere bare glyfer som en bestemt side krever
Hvordan laster jeg ned fonter til PicsArt?

Finn "PicsArt"-mappen i mobilenheten din, åpne "PicsArt"-mappen og finn "Fonts"-mappen i den. Hvis du ikke kan finne mappen "Fonts", oppretter du en. Dragyourcustom fonter inn i den mappen. Når de har blitt kopiert inn i "Skrifter"-mappen trygt, løs ut mobilenheten din fra datamaskinen din
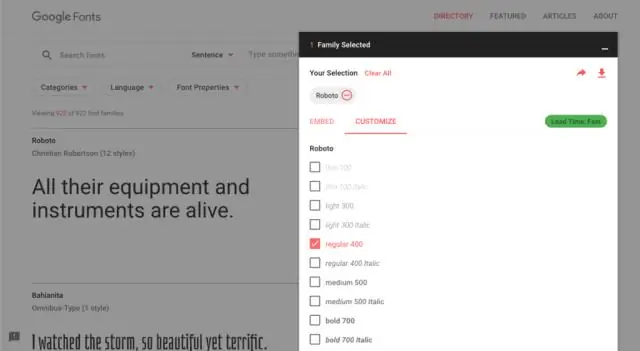
Hvordan legger jeg til Google-fonter for å reagere?

Inkluder Google Fonts Our React. js-appen bruker en enkelt HTML-fil. Gå videre og rediger offentlig/indeks. html og legg til følgende linje i delen av HTML-en for å inkludere de to skrifttypene
Trekker Google-fonter ned nettstedet?

Eksterne fontskripter som Typekit eller Google Fonts senker nettstedet ditt. Typekit er det verste for hastighet. Nettsikre fonter er garantert raskere. I følge HTTP Archive, fra oktober 2016, er nettfonter litt over 3 prosent av en gjennomsnittlig sides totale vekt
Hvilke fonter er tilgjengelige på squarespace?

Squarespace Websafe Fonts Georgia, Palatino Linotype, Times New Roman, Arial, Helvetica Neue, Lucida Sans Unicode, Trebuchet MS, Verdana, Courier New og Lucida Console er 10 fonter som gjengir godt i alle nettlesere og enheter. Squarespace leveres som standard med 10 nettsikre fonter
