
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:36.
Ved hjelp av reagere -ruter kan du enkelt forhindre ruteendring (som vil forhindre komponent avmontere ) ved å bruke Spør. Du må manuelt passere getUserConfirmation prop som er en funksjon. Du kan endre denne funksjonen som du vil i hvilken som helst ruter (nettleser, minne eller hash) for å lage din egendefinerte bekreftelsesdialog (f.eks.
Også å vite er, hvordan demonterer du komponenten til en reaksjon?
Svar. Ja, ReactDOM gir en måte å fjerne en komponent fra DOM gjennom koden manuelt. Du kan bruke metoden ReactDOM. unmountComponentAtNode(container), som vil fjerne en montert Reaksjonskomponent fra DOM-en i den angitte beholderen, og rydde opp i alle hendelsesbehandlerne og tilstanden.
Videre, kan ikke kalle setState eller forceUpdate på en umontert komponent. Dette er en no op? Advarsel: Kan ikke kalle setState (eller forceUpdate) på en umontert komponent . Dette er en Nei - op , men det indikerer en minnelekkasje i applikasjonen din. For å fikse, avbryt alle abonnementer og asynkrone oppgaver i componentWillUnmount-metoden. Så løsningen folk vanligvis kommer frem til er å bruke Redux.
På denne måten, hva er en umontert komponent?
Kaller setState() i en umontert komponent betyr at komponent var ikke ordentlig ryddet opp før den ble umontert , det vil si at appen din fortsatt har en referanse til en umontert komponent.
Når bør jeg bruke componentWillUnmount?
componentWillUnmount er den siste funksjonen som kalles rett før komponenten fjernes fra DOM. Det brukes vanligvis til å utføre opprydding for alle DOM-elementer eller tidtakere opprettet i componentWillMount. På en piknik, componentWillUnmount tilsvarer rett før du henter piknikteppet ditt.
Anbefalt:
Hvordan forhindrer du fragmentering?

5 effektive tips for å redusere filfragmentering i harddisk Slett midlertidige filer. Hold programvare/drivere oppdatert. Avinstaller all ubrukelig programvare. Hold filer lik blokkstørrelse. Defragmenter harddisken regelmessig
Hvordan forhindrer du behandlingsfeil?

Heldigvis kan bedriften din ta noen nødvendige skritt for å sikre at de ansatte er rustet til å minimere feil på deres side. Lær dem om viktigheten av data. Sørge for et godt arbeidsmiljø. Unngå overbelastning. Ansette nok ansatte. Prioriter nøyaktighet fremfor hastighet. Bruk programvareverktøy. Dobbeltsjekk arbeid
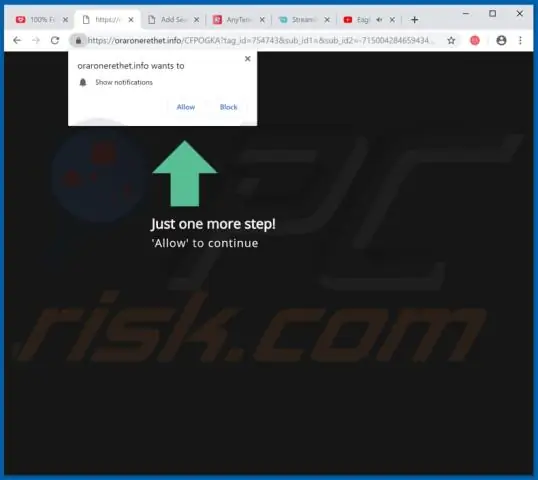
Hvordan forhindrer jeg at uønskede nettsteder åpnes automatisk i Chrome?

Klikk på "Vis avanserte innstillinger"-koblingen for å se de avanserte innstillingene. Klikk på "Innholdsinnstillinger"-knappen i delen Personvern for å åpne vinduet Innholdsinnstillinger. Klikk på "Ikke tillat at noen nettsteder viser popup-vinduer (anbefalt)" i popup-delen for å stoppe nettsteder fra å åpne annonser
Hvordan forhindrer jeg at Windows-oppdateringer mislykkes?

Før du laster ned SSU, må du slå av Automatiske oppdateringer. Klikk Start, skriv inn Windows Update i søkeboksen, og klikk deretter Windows Update i Program-listen. Klikk på Endre innstillinger i venstre rute, velg Sjekk aldri etter oppdateringer, og velg deretter OK. Start datamaskinen på nytt
Hvordan forhindrer jeg at iPhone overopphetes i solen?

5 tips om hvordan du stopper telefonen fra overoppheting: Unngå direkte sollys til telefonen. Den enkleste måten å forhindre overoppheting på er å holde telefonen unna solen. Slå av ubrukte apper på telefonen. Unngå å skru opp lysstyrken på skjermen. Slå telefonen til flymodus. Ta av saken din
