
Innholdsfortegnelse:
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:36.
Å lage en danne horisontal , legg til klasse=” form - horisontal " i < form > element. Hvis du bruker elementet, må du bruke. Husk også at du kan bruke Bootstraps forhåndsdefinerte rutenettklasser for å justere etiketter og grupper av form kontroller i en horisontal oppsett.
Også spurt, hvordan lager jeg en horisontal form i bootstrap?
For å lage et horisontalt skjema i Bootstrap, følg trinnene nedenfor:
- Legg til en klasse på. form-horisontalt til det overordnede elementet.
- Pakk inn etiketter og kontroller i en med klasse. form-gruppe.
- Legg til en klasse på. kontroll-etikett til etikettene.
Vet også, hvordan sentrerer jeg et skjema i bootstrap 4? For å justere vår div vil vi følge 3 enkle trinn:
- Først legger vi til klassen "d-flex" til vår "div-wrapper".
- Deretter legger vi til klassen «justify-content-center» i «div-wrapper» vår for å justere horisontalt, i midten, dens underordnede div (med klassen «div-to-align»), den vi ønsker å justere..
Herav, hvordan lager jeg et bootstrap-skjema?
Standard regler for alle tre form oppsett: Pakk inn etiketter og form kontroller i <div class=" form -group"> (nødvendig for optimal avstand) Legg til klasse. form -kontroll til alle tekstlige,, og elementer.
Bootstrap Form Layouts
- Vertikal form (dette er standard)
- Horisontal form.
- Innebygd skjema.
Hva gjør form inline?
Innebygde skjemaer Bruke. form - på linje klasse for å vise en serie etiketter, form kontroller og knapper på en enkelt horisontal rad. Skjema kontroller innenfor innebygde skjemaer varierer litt fra standardtilstandene.
Anbefalt:
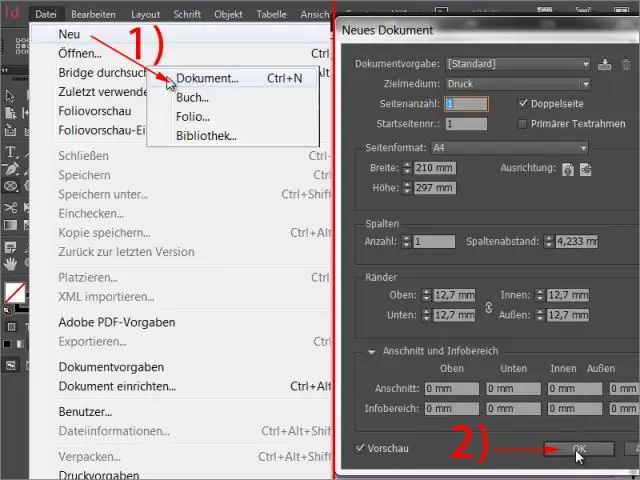
Hvordan lager du en horisontal gradient i InDesign?

Velg objektet eller objektene du vil endre. Klikk på Fyll- eller Strek-boksen i Fargeprøve-panelet eller Verktøykassen. (Hvis Gradient Fill-boksen ikke er synlig, velg Vis alternativer i Gradient-panelmenyen.) For å åpne Gradient-panelet, velg Vindu > Farge > Gradient, eller dobbeltklikk Gradient-verktøyet i verktøykassen
Hvordan lager du en alternativknapp horisontal?

For å lage et horisontalt alternativknappsett, legg til data-type='horizontal' til feltsettet. Rammeverket vil flyte etikettene slik at de sitter side ved side på en linje, skjuler alternativknappikonene og bare runder venstre og høyre kant av gruppen
Hvordan lager jeg bootstrap-knapper i samme størrelse?

Hvordan får jeg bootstrap-knappene mine i samme størrelse eller bredde? Bruk btn-blokk, (andre valgfrie elementer nedenfor er: btn-lg for store og btn-primære for blå primærknapper. Bruk col-sm-4 for smale og col-sm-12 eller hel rad for full lengde knapper. Samme
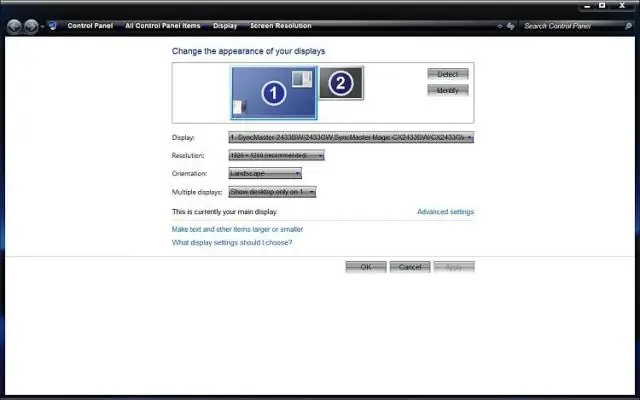
Hvordan endrer jeg skjermen min fra vertikal til horisontal windows 7?

Hold nede 'Ctrl' og 'Alt'-tastene og trykk på 'venstrepil'-tasten. Dette vil rotere den bærbare datamaskinens skjermvisning. Gå tilbake til standard skjermorientering ved å holde nede 'Ctrl' og 'Alt'-tastene samtidig og trykke på 'Pil opp'-tasten. Hvis du ikke var i stand til å rotere skjermen med "Ctrl + Alt + Venstre", gå til trinn 2
Hvordan lager jeg en enkel Windows Form-applikasjon i C#?

VIDEO Følgelig, hva er Windows-skjemaapplikasjon i C#? Introduksjon til C# Windows Forms-applikasjoner . Windows-skjemaer er et grafisk brukergrensesnitt (GUI) klassebibliotek som er samlet i. Net Framework. Hovedformålet er å gi et enklere grensesnitt for å utvikle applikasjoner for stasjonære, nettbrett, PC-er.
