
Innholdsfortegnelse:
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:36.
Sentrer nettstedsstrukturen horisontalt ved hjelp av CSS
- Trinn én: HTML. Erklær en DOCTYPE. Lag en innledende "wrap" DIV som vil være nettstedets innpakning. <!
- Trinn to: CSS . Angi innpaknings-ID - du MÅ oppgi en bredde (ellers, hvordan ville du gjort det senter det?) Bruk venstre og høyre marger av "auto."
Bare så, hvordan sentrerer du en hel side i HTML?
Lag CSS¶ Angi bredden på det ytre elementet (dvs. 100 % dekker hel linje). Endre den i henhold til hvilken størrelse du trenger. Sett margegenskapen til auto til horisontalt senter elementet i side . "Margin: 0 auto" er det som gjør den faktiske sentrering.
hva er Hgroup? HTML-koden < hgruppe > tag brukes til å definere overskriften til et HTML-dokument eller en seksjon. Mer spesifikt brukes den til å gruppere et sett med
elementer når overskriften har flere nivåer, for eksempel underoverskrifter, alternative titler eller slagord.
Følgelig, hvordan sentrerer jeg en boks i CSS?
Så hvis du setter margin-top og margin-venstre til negativ av henholdsvis halvparten av høyden og bredden, vil du få en sentrert boks . Du kan tilordne eske en fast bredde og høyde, og deretter gi det er margin-top og margin-venstre egenskaper den negative halvparten av høyden og bredden.
Hvordan sentrerer jeg en div vertikalt?
CSS-en størrelser bare div , vertikalt i midten justerer spennvidden ved å stille inn div line-høyde lik dens høyde, og gjør spennet til en inline-blokk med vertikal -align: midten. Deretter setter den linjehøyden tilbake til normal for spennet, slik at innholdet vil flyte naturlig inne i blokken.
Anbefalt:
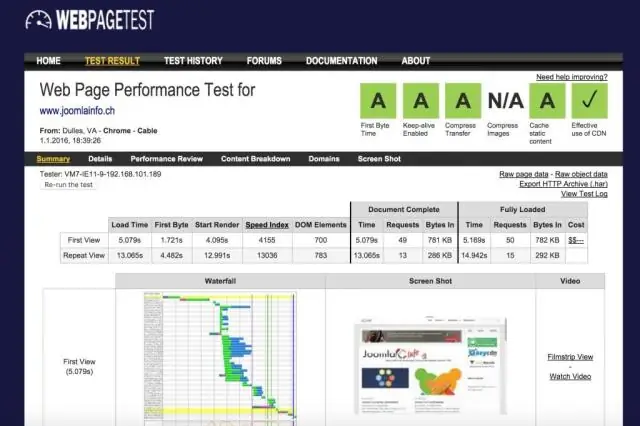
Hvordan øker jeg hastigheten på Google-siden min?

Her er noen av de mange måtene å øke sidehastigheten på: Aktiver komprimering. Reduser CSS, JavaScript og HTML. Reduser omdirigeringer. Fjern gjengivelsesblokkerende JavaScript. Utnytt nettleserbufring. Forbedre serverens responstid. Bruk et innholdsdistribusjonsnettverk. Optimaliser bilder
Hvordan overfører jeg Joomla-siden min til localhost?

Nedenfor er en grunnleggende guide for hvordan du kan migrere Joomlasite fra en lokal vert til en standard webvert. Trinn 1: Kopier rotkatalogen til webserveren. Trinn 2: Koble til SiteGround FTP-kontoen. Trinn 3: Lag en fullstendig Joomla MySQL-databasedump. Trinn 4: Importer databasedumpen. Trinn 5: Gjenopprett databasen
Hvordan fjerner jeg en overskrift fra den andre siden i Google Dokumenter?

Åpne et dokument i GoogleDocs på datamaskinen din. Klikk topp- eller bunnteksten du vil fjerne. Klikk på Formater topp- og bunntekst øverst. Klikk Fjern topptekst eller Fjern bunntekst
Hvordan legger jeg til en fil på Facebook-siden min?

For å gjøre det, gå til siden, klikk Om på venstre side, gå til Mer info-området, klikk Legg til-meny og velg PDF-filen til menyen. Du kan også dele en PDF-fil med de andre personene i en Facebook-gruppe. For å gjøre det, gå til gruppesiden, klikk på Mer-knappen, velg Legg til fil og velg PDF-dokumentet som skal lastes opp
Hvordan legger jeg ut en PDF på Facebook-siden min?

For å gjøre det, gå til siden, klikk Om på venstre side, gå til Mer info-området, klikk Legg til-meny og velg PDF-filen til menyen. Du kan også dele en PDF-fil med de andre personene i en Facebookgruppe. For å gjøre det, gå til gruppesiden, klikk på Mer-knappen, velg Legg til fil og velg PDF-dokumentet som skal lastes opp
