
Innholdsfortegnelse:
- Forfatter Lynn Donovan [email protected].
- Public 2024-01-18 08:27.
- Sist endret 2025-01-22 17:35.
Innhold
- Installer Vue .
- Skape Vue app som bruker CLI.
- Installer Vuex til appen.
- Legge til Komponent for teller.
- Link Vuex til appen.
- Skap staten.
- Lag mutasjonene.
- Opprett handlinger.
På samme måte spør folk, hvordan bruker jeg VUEX?
Så etter å ha forstått prosjektet, hvis en bestemt tilstand konsumeres av flere komponenter, må du bruke Vuex
- Trinn 1: Konfigurer VueJS-applikasjonen.
- Trinn 2: Lag indeks.
- Trinn 3: Opprett en Vuex-butikk.
- Trinn 4: Lag to komponenter: Legg til og fjern teller.
- Trinn 5: Lag mutasjoner og handlinger.
Foruten ovenfor, bør jeg bruke VUEX? Generelt sett liker statlige ledelsesbiblioteker VueX og Redux bør brukes kun når det er nødvendig. Dette betyr at du starter uten den, og når appen din virkelig trenger den, refaktorerer du den litt for å integrere VueX i.
På samme måte kan du spørre, hva er forskjellen mellom VUE og VUEX?
Mens Vue forekomsten har en dataegenskap, den Vuex butikken har Staten. Begge er reaktive. Og mens forekomsten har beregnede egenskaper, er Vuex butikken har Getters, som lar oss få tilgang til filtrert, avledet eller beregnet tilstand. De forskjell med Vuex butikken er at den også har mutasjoner.
Hva er VUEX-butikk?
I sentrum av hver Vuex søknaden er butikk . en " butikk " er i utgangspunktet en beholder som inneholder applikasjonsstatusen din. Vuex butikker er reaktive. Når Vue-komponenter henter tilstand fra den, vil de reaktivt og effektivt oppdatere hvis butikkens tilstandsendringer. Du kan ikke mutere direkte butikkens stat.
Anbefalt:
Hvordan legger jeg til tekst til et bilde på Iphone?

Slik legger du til tekst til et bilde i Markup-redigering Trykk på tekstikonet (ser ut som en stor T i en whitebox). Trykk på tekstboksen. Trykk på Rediger. Skriv inn ordene du vil legge til bildet. Trykk på Ferdig når du er ferdig. For å endre fargen på teksten, velg ganske enkelt fra fargemenyen
Hvordan legger jeg til en NuGet-pakke til Visual Studio 2015?

NuGet Package Manager I Solution Explorer, høyreklikk Referanser og velg Manage NuGet Packages. Velg 'nuget.org' som pakkekilde, velg Bla gjennom-fanen, søk etter Newtonsoft.Json, velg den pakken i listen, og velg Installer: Godta eventuelle lisensmeldinger
Hvordan legger jeg til bootstrap til Angularjs 4?

VIDEO Dessuten, hvordan legger jeg til bootstrap til vinkelprosjektet mitt? Åpne src/styles.css-filen til Angular-prosjektet og importer bootstrap.css-filen som følger: @import "~bootstrap/dist/css/bootstrap.css" npm install --lagre @ng-bootstrap/ng-bootstrap.
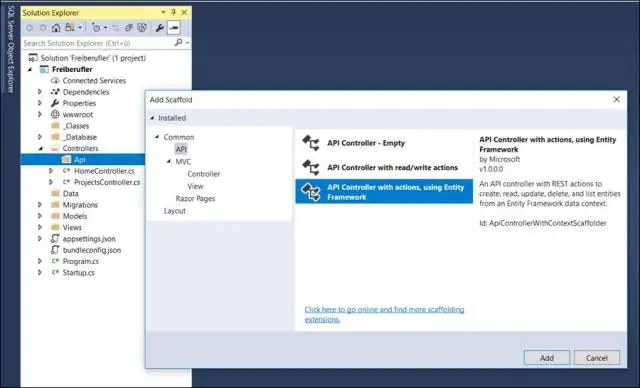
Hvordan legger jeg til en klasse til Web API-kontrolleren?

Å legge til en Controller Web API-kontrollere ligner på MVC-kontrollere, men arver ApiController-klassen i stedet for Controller-klassen. Høyreklikk på mappen Controllers i Solution Explorer. Velg Legg til og velg deretter Kontroller. I dialogboksen Legg til stillas velger du Web API Controller - Empty
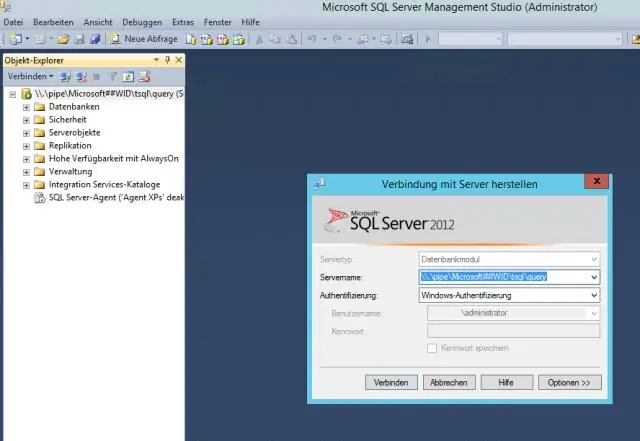
Hvordan legger jeg til en database til SQL Server 2012?

Åpne Microsoft SQL Management Studio. Koble til databasemotoren ved hjelp av databaseadministratorlegitimasjon. Utvid servernoden. Høyreklikk Databaser og velg New Database. Skriv inn et databasenavn og klikk på OK for å opprette databasen
