
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:35.
Dependency Injection in Angular 2 består av tre aspekter. Injektorobjektet brukes til å lage en forekomst av en avhengighet . Injektoren er en mekanisme som gir en metode som bruker en avhengighet er instansiert. For å lage en avhengighet , en injektor ser etter en leverandør.
Foruten dette, hva er avhengighetsinjeksjon i vinkel med eksempel?
Dependency Injection in Angular . Avhengighetsinjeksjon (DI) er et kjernebegrep for Kantete 2+ og lar en klasse motta avhengigheter fra en annen klasse. Mesteparten av tiden i Kantete , avhengighetsinjeksjon gjøres ved å injisere en serviceklasse i en komponent- eller modulklasse.
På samme måte, hva er bruken av avhengighetsinjeksjon i angular? Avhengighetsinjeksjon (DI), er en viktig applikasjon design mønster. Kantete har sitt eget DI-rammeverk, som typisk er brukt i utformingen av Kantete applikasjoner for å øke effektiviteten og modulariteten. Avhengigheter er tjenester eller objekter som en klasse trenger for å utføre sin funksjon.
I forhold til dette, hva er avhengighetsinjeksjonen i vinkel?
Avhengighetsinjeksjon (DI) er et programvaredesignmønster som omhandler hvordan komponenter får tak i sine avhengigheter . De AngularJS injektor undersystemet er ansvarlig for å lage komponenter, løse deres avhengigheter , og gi dem til andre komponenter etter behov.
Hva er @inject in angular 2?
@ Injiser () er en manuell mekanisme for utleie Kantete vet at en parameter må være injisert . Den kan brukes slik: import { Component, Injiser } fra '@ kantete /kjerne'; importer { ChatWidget } fra '../components/chat-widget'; ?
Anbefalt:
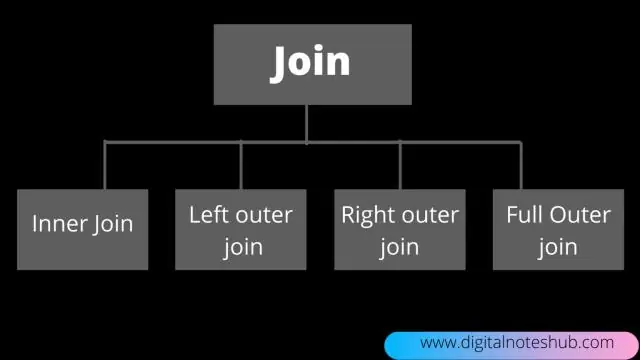
Hva er join i DBMS med eksempel?

SQL JOIN. SQL Join brukes til å hente data fra to eller flere tabeller, som er slått sammen for å vises som enkelt sett med data. Den brukes til å kombinere kolonne fra to eller flere tabeller ved å bruke verdier som er felles for begge tabellene. JOIN nøkkelord brukes i SQL-spørringer for å slå sammen to eller flere tabeller
Hva er Repository pattern C# med eksempel?

Repository Design Pattern i C# formidler mellom domenet og datakartleggingslagene ved å bruke et samlingslignende grensesnitt for tilgang til domeneobjektene. Med andre ord kan vi si at et depotdesignmønster fungerer som en mellommann eller mellomlag mellom resten av applikasjonen og datatilgangslogikken
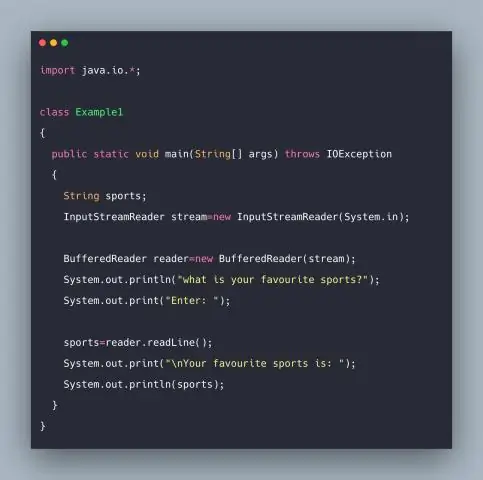
Hva er BufferedReader i Java med eksempel?

BufferedReader er Java-klassen for å lese teksten fra en inngangsstrøm (som en fil) ved å bufre tegn som sømløst leser tegn, matriser eller linjer. Generelt fører hver leseforespørsel fra en leser til at en tilsvarende leseforespørsel gjøres av det underliggende tegnet eller bytestrømmen
Hva er betongklasse i C# med eksempel?

En konkret klasse er en enkel klasse med medlemmer som metoder og egenskaper. Klassen beskriver funksjonaliteten til objektene som den kan brukes til å instansiere. Ofte, når du arbeider med arvshierarkier, kan ikke den minst spesialiserte basisklassen representere et reelt objekt fullt ut
Hva er avhengighetsinjeksjon i SQL?

Denne operasjonen kalles Dependency Injection: all informasjon som programenheten er avhengig av, injiseres. Den injiserte klassen har ingen avhengigheter lenger til noe eksternt objekt, verken en sentral konstantsamling eller en konfigurasjonsfil. DI vil gjøre det enklere å gjenbruke kode i ulike miljøer
