
Innholdsfortegnelse:
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:35.
Syntaks
| Parameter | Beskrivelse |
|---|---|
| funksjon( indeks , gjeldende klasse) | Valgfri. Angir en funksjon som returnerer ett eller flere klassenavn som skal legges til indeks - Returnerer indeks posisjonen til elementet i settet currentclass - Returnerer det gjeldende klassenavnet til det valgte elementet |
På samme måte kan du spørre, hva er bruken av addClass i jQuery?
jQuery addClass () Den addclass () metoden er brukt for å legge til ett eller flere klassenavn til det valgte elementet. Denne metoden er brukt bare for å legge til ett eller flere klassenavn til klasseattributtene for ikke å fjerne de eksisterende klasseattributtene. Hvis du vil legge til mer enn én klasse, skiller du klassenavnene med mellomrom.
Vet også, hva er removeClass i jQuery? De fjerneKlasse () metode er en innebygd metode i jQuery som brukes til å fjerne ett eller flere klassenavn fra det valgte elementet.
På samme måte, hvordan legger jeg til en klasse til et element?
Å legge til klassenavnet ved å bruke JavaScript kan gjøres på mange måter
- Ved hjelp av. className-egenskap: Denne egenskapen brukes til å legge til et klassenavn til det valgte elementet. Syntaks: element. className += "newClass";
- Ved hjelp av. add() metode: Denne metoden brukes til å legge til et klassenavn til det valgte elementet. Syntaks: element. klasseliste.
Hva er bruken av dette i jQuery?
$(dette) er en jQuery vikle rundt det elementet som muliggjør bruk av jQuery metoder. jQuery kaller tilbakeringingen ved å bruke application() for å binde denne. Ringer jQuery en andre gang (som er en feil) på resultatet av $(dette) returnerer en ny jQuery objekt basert på samme velger som den første.
Anbefalt:
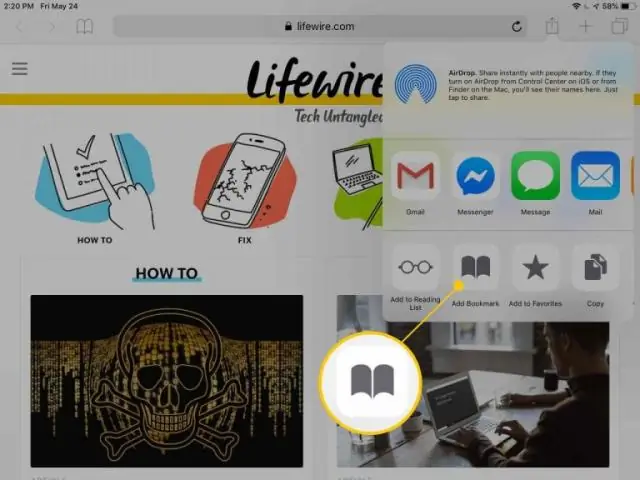
Kan du legge til utvidelser til Safari på iPad?

Safari, som iOS-versjonene av Chrome og Firefox, mangler støtte for utvidelser, mens macOS-versjonen støtter dem. I løpet av årene har Apple åpnet opp en funksjonalitet i iOS som utvidelser vanligvis gir inmacOS, som innholdsblokkering og passordadministrasjon, til apper installert fra App Store
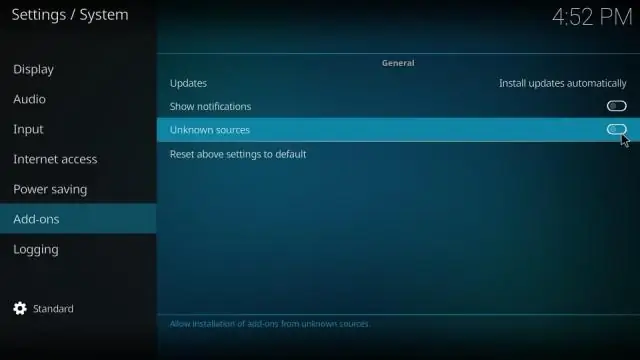
Kan du legge til Kodi til chromecast?

Last ned Chrome og Chromecast-appen, i tillegg til å sikre at du har en Kodi- eller XBMC-klient installert på datamaskinen din. Installer Chrome og dens Chromecast-casting-utvidelse. Når det er gjort, skal hele datamaskinens skrivebord strømme til TV-en. Åpne Kodi eller XBMC og fyr opp en video for å se
Kan jeg legge til et trådløst kamera til et kablet system?

Senderen sender data fra kameraet til mottakeren, som lar deg se og ta opp trådløs video på din DVR. Med den trådløse omformeren er det enkelt å installere det kablede kameraet ditt i områder der det ville være vanskelig eller umulig å kjøre videokabler
Kan du legge til null til et sett Java?

I henhold til definisjonen tillater ikke et sett objekt dupliserte verdier, men det tillater maksimalt én nullverdi. Nullverdier i HashSet − HashSet-objektet tillater null-verdier, men du kan bare legge til ett null-element til det. Selv om du legger til flere nullverdier hvis du prøver å skrive ut innholdet, viser det bare én null
Hvilket verktøy kan brukes til å legge til pakker til et frakoblet Windows 10-bilde?

Deployment Image Servicing and Management (DISM.exe) er et kommandolinjeverktøy som brukes til å oppdatere offline Windows®-bilder
