
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:35.
Støvelhempe - Merker . Merker ligner på etiketter; den primære forskjellen er at hjørnene er mer avrundede. Merker brukes hovedsakelig til å fremheve nye eller uleste elementer. Å bruke merker bare legg til merke "> til lenker, Støvelhempe navs og mer.
Videre, hva skal brukes for å indikere merke i bootstrap?
Derimot, merker generelt fremheve antallet nye eller uleste elementer som er knyttet til en kobling. De kunne også være brukes til å indikere hvor mange elementer som er knyttet til en lenke (for eksempel hvor mange brukerkommentarer en artikkel har). Merker også selvkollaps når det ikke er noen elementer i skilt.
For det andre, hvordan styler du merker? 19 måter å bruke brosjer, knapper og merker på
- Vis frem din favorittsmykke mot en monokromatisk bakgrunn.
- Knepp skjorten opp til toppen, og bruk en stor brosje ved kragen.
- Fest litt bling på et hodebånd av stoff.
- Pakk midjen med et sash eller herreslips, og fest med en brosje.
- Klynge i temaer, og strø på et jakkeslag.
Angående dette, hva er SPAN-taggen i bootstrap?
span Tag | HTML. HTML-en span element er en generisk innebygd beholder for innebygde elementer og innhold. De span tag brukes til å gruppere inline-elementer. De span tag gjør ingen visuell endring av seg selv. span er veldig lik div stikkord , men div er et blokknivå stikkord og span er en inline stikkord.
Hva er bruken av SPAN-klassen i bootstrap?
< span > taggen er brukt å gruppere inline-elementer i et dokument. < span > tag gir ingen visuell endring i seg selv. < span > tag gir en måte å legge til en krok til en del av en tekst eller en del av et dokument.
Anbefalt:
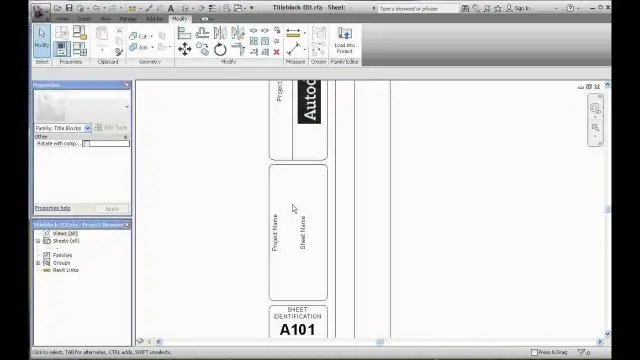
Hvordan merker du en seksjon i Revit?

Referanseseksjonshodet inkluderer en etikett. For å endre etikettteksten, rediger parameteren Reference Label. Slik oppretter du en referanseseksjon: Klikk på Vis-fanen Opprett panel (Seksjon). På referansepanelet velger du Referer til annen visning. Velg en seksjon, bildetekst for en seksjon eller et utkastsvisningsnavn fra rullegardinlisten
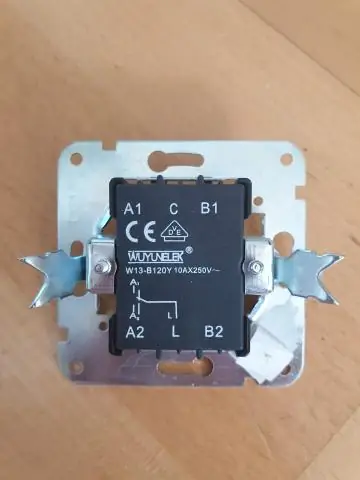
Hvordan merker jeg en vippebryter?

Hold etiketter for vippebrytere korte og direkte. Vippeetikettene skal beskrive hva kontrollen vil gjøre når bryteren er på; de skal ikke være nøytrale eller tvetydige. Hvis du er i tvil, si etiketten høyt og legg til "på/av" til slutten. Hvis det ikke gir mening, så skriv om etiketten
Hvordan merker jeg twitter på Facebook?

Velg Facebook-siden(e) og/eller Twitter-kontoene der du vil planlegge innlegg og inkludere omtaler eller tagger, og lag innlegget ditt. Når du vil inkludere en melding, skriv inn en @ (at) og skriv inn navnet på fansiden eller Twitter-kontoen du vil merke. Deretter velger du det i rullegardinmenyen og fullfør skrivingen av innlegget ditt
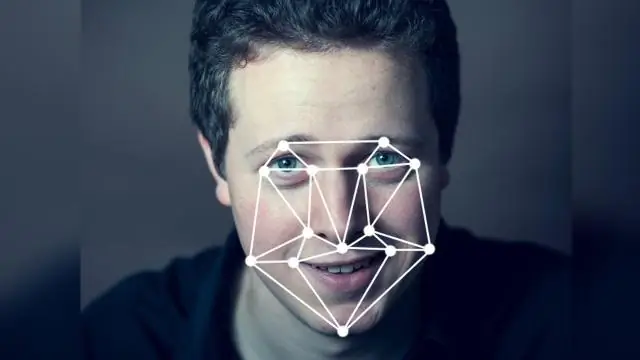
Hvordan merker du ansikter i Google Foto?

For å tilordne en etikett til et ansikt i Google Foto, klikk eller trykk på søkeboksen og velg deretter et ansikt. Skriv deretter inn et navn slik at du enkelt kan finne bilder av denne personen i Google Foto. Du kan når som helst endre etikettnavn, fjerne bilder fra etiketter og gruppere lignende ansikter under samme etikett
Hvilke merker eies av Luxottica?

Porteføljen inkluderer proprietære merker som Ray-Ban, Oakley, Vogue Eyewear, Persol, Oliver Peoples og AlainMikli, samt lisensierte merker inkludert Giorgio Armani, Burberry, Bulgari, Chanel, Coach, Dolce&Gabbana, Ferrari, Michael Kors, Prada, Ralph Lauren , Tiffany & Co., Valentino og Versace
