
Innholdsfortegnelse:
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:35.
La meg vise deg en strategi for raskere skriftinnlasting
- Sette Skrifter på CDN. En enkel løsning for å forbedre nettstedet hastighet bruker en CDN, og det er ikke annerledes for fonter .
- Bruk ikke-blokkerende CSS Laster .
- Skille Font Velgere.
- Lagring Fonter i lokal lagring.
Deretter kan man også spørre, hvordan kan jeg få Google Fonts til å lastes raskere?
- Last inn Google Fonts først før CSS. Plasser Google-importkoden slik at den lastes først rett etter html HEAD-taggen, SELV før du laster inn CSS-filen.
- Bruk Link Format. Det er tre måter du kan laste inn Google Fonts ‚ @import, link rel og javascript.
- Færre skrifter.
- Kombiner skriftkodene dine.
- Konklusjon.
For det andre, bremser Google-fonter nettstedet? Utvendig font skript som Typekit eller Google Fonts bremser ned din side. Typekit er det verste for hastighet. Nettsikker fonter er garantert raskere. I følge HTTP Archive, fra oktober 2016, web fonter er litt over 3 prosent av en gjennomsnittlig sides totale vekt.
Vet også hvordan du optimaliserer fonter?
Her er noen trinn du kan ta for å optimalisere leveringen av skriftene dine
- Overvåke og overvåke skriftbruk.
- Delsett skriftressurser.
- Lever optimaliserte skriftformater til hver nettleser.
- Gi prioritet til local() i src List.
- Sett inn skriftforespørselen tidlig.
- Riktig caching er et must.
Hvordan laster jeg inn en font på et nettsted?
@font-face CSS-regelen forklart nedenfor er den vanligste tilnærmingen for å legge til egendefinerte skrifter på et nettsted
- Trinn 1: Last ned fonten.
- Trinn 2: Lag et WebFont-sett for krysssurfing.
- Trinn 3: Last opp skriftfilene til nettstedet ditt.
- Trinn 4: Oppdater og last opp CSS-filen.
- Trinn 5: Bruk den tilpassede fonten i CSS-deklarasjonene dine.
Anbefalt:
Hvordan kan jeg finne ut hvilket operativsystem jeg har på datamaskinen min?

Finn operativsysteminformasjon i Windows 7 Velg Start. -knappen, skriv inn Datamaskin i søkeboksen, høyreklikk på Datamaskin og velg Egenskaper. Under Windows-utgaven vil du se versjonen og utgaven av Windows som enheten din kjører
Hvordan kan jeg få fart på Acer Aspire One?

Deaktiver oppstartsprogrammer Trykk på Windows-tasten. Skriv inn systemkonfigurasjon i søkeboksen. Kjør System Configuration-applikasjonen fra søkeresultatene. Klikk på fanen Oppstart. Fjern merket for prosesser du ikke vil kjøre ved oppstart. Klikk OK
Hvordan får jeg fart på Chromebooken min?

25 (raske) tips for å få fart på Chromebook &ChromeOSBrowsing Rengjør den bærbare datamaskinen og hold den støvfri. Oppdater driverne dine. Endre Chrome-innstillinger på Chromebooken din. Prøv gjestemodus på Chromebooken din. Installer Speed Up Apps for Chrome. Legg til et SD-kort for mer lagringsplass. Se etter problemer med nettverkshastighet
Hvordan får jeg fart på Kindle Fire?

Selv om vi ikke er mirakelarbeidere, har vi noen tips for hvordan du kan få fart på Fire-nettbrettet ditt. Tøm bufferpartisjon. Avinstaller apper du ikke trenger. Slå av telemetrirapportering. Installer Files by Google. Ikke installer apper på et SD-kort. Slå av Alexa. Nukleært alternativ: Angi en bakgrunnsprosessgrense
Hvordan får jeg fart på Dell-skrivebordet?

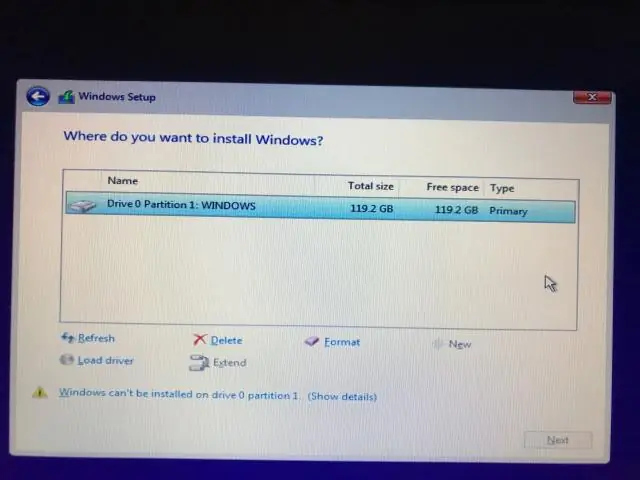
Slik feilsøker du problemer med lav ytelse Trinn 1: Start datamaskinen på nytt regelmessig. Trinn 2: Kjør de automatiserte verktøyene i SupportAssist-verktøyet. Trinn 3: Kjør en komplett maskinvarediagnosetest. Trinn 4: Skann datamaskinen din for skadelig programvare. Trinn 5: Gjenopprett Dell-datamaskinen ved hjelp av Windows Systemgjenoppretting. Trinn 6: Installer Microsoft Windows på nytt
