
Innholdsfortegnelse:
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:35.
Hvordan får jeg mitt eksisterende React Native-prosjekt som kjører med Expo ? Akkurat nå, de Den enkleste måten å gjøre dette på er å bruke utstilling init (med Expo CLI) for å lage en ny prosjekt , og kopier deretter over all JavaScript-kildekoden fra din eksisterende prosjekt , og deretter garntilsetning de bibliotekavhengigheter du har.
Når du tar dette i betraktning, hvordan driver du et prosjekt Expo?
Vise et prosjekt på telefonen
- Få Expo-appen på Android- eller iOS-enheten din. Den er tilgjengelig i Google Play Store og iOS App Store.
- Kjør expo send for å sende en lenke via e-post. Du kan også bruke --send-to-alternativet når du kjører expo start.
- Sjekk e-posten din og trykk på lenken.
hvilken versjon av react native bruker expo? Expo SDK v35. 0,0 er ut i dag og er basert på Reager Native 0,59, det samme React Native-versjon som SDK 33 og 34. SDK 35 introduserer full støtte for iOS 13 og to av de nye brukervendte funksjonene den introduserer: Dark Mode og Apple Authentication.
Deretter er spørsmålet, bør jeg bruke Expo for react native?
Hvis dette ikke er et stort problem for deg, da Expo kan være det riktige valget. Men hvis appen din krever en spesifikk funksjonalitet og pakker med innfødt moduler (skrevet med innfødt språk), er det bedre å gå med Vanilla Reager Native.
Hvordan oppretter jeg et nytt prosjekt i Expo?
Oppretter de prosjekt Løpe utstilling init til skape en prosjekt . Du blir bedt om å navngi din prosjekt . De prosjekt vil bli opprettet i en ny katalog med det navnet i gjeldende arbeidskatalog. Jeg ringer min først- prosjekt , og trykk Enter.
Anbefalt:
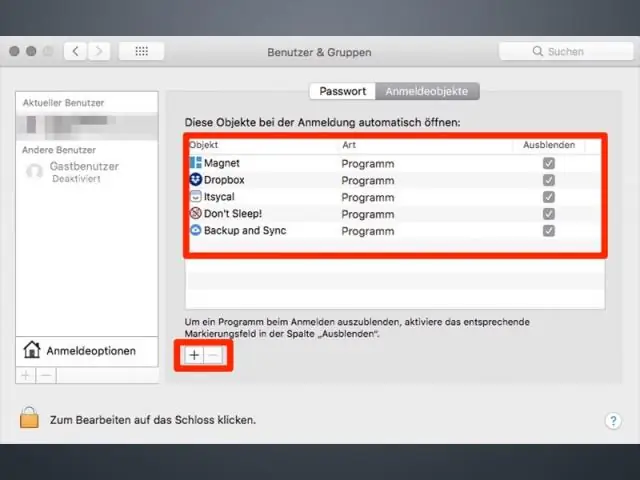
Hvordan får jeg et program til å kjøre ved oppstart på Mac?

Legg til oppstartselementer til Mac-en i Systemvalg Logg på Mac-en med kontoen du bruker med et oppstartelement. Velg Systemvalg fra Apple-menyen eller klikk på Systemvalg-ikonet i Dock for å åpne vinduet Systemvalg. Klikk på Bruker og grupper-ikonet (eller Kontoer i eldre versjoner av OS X)
Hvordan legger jeg til et prosjekt til mitt eksisterende Git-depot?

Legge til et eksisterende prosjekt til GitHub ved hjelp av kommandolinjen Opprett et nytt depot på GitHub. Åpne Git Bash. Endre gjeldende arbeidskatalog til ditt lokale prosjekt. Initialiser den lokale katalogen som et Git-depot. Legg til filene i ditt nye lokale depot. Overfør filene du har iscenesatt i ditt lokale depot. Kopier https-url-en til den nyopprettede repoen
Hvordan får jeg https til å jobbe med mitt lokale utviklingsmiljø?

Løsningen Trinn 1: Root SSL-sertifikat. Det første trinnet er å lage et Root Secure Sockets Layer (SSL)-sertifikat. Trinn 2: Stol på rot-SSL-sertifikatet. Før du kan bruke det nyopprettede Root SSL-sertifikatet til å begynne å utstede domene-sertifikater, er det ett trinn til. Trinn 2: Domene SSL-sertifikat
Hvordan legger jeg til en ny tabell i et eksisterende enhetsrammeverk?

2 Svar Høyreklikk på det tomme området i Entity Data Model Designer. Klikk på alternativet Oppdater modell fra database. Nå dro du med Update Wizard, som har 3 alternativer for å legge til, oppdatere og slette tabeller. klikk på Legg til alternativ. Velg måltabeller ved å klikke på avmerkingsboksene som peker foran tabellnavnet
Hvordan får jeg et program til å ikke kjøre ved oppstart Windows 10?

Endre apper Hvis du ikke ser oppstartsalternativet i Innstillinger, høyreklikker du på Start-knappen, velger Oppgavebehandling og deretter fanen Oppstart. (Hvis du ikke ser fanen Oppstart, velg Flere detaljer.) Velg appen du vil endre, og velg deretter Aktiver for å kjøre den ved oppstart eller Deaktiver slik at den ikke kjører
