
- Forfatter Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Sist endret 2025-01-22 17:35.
Blokkere -nivå Elementer
EN blokkere -nivåelement starter alltid på en ny linje og tar opp hele bredden som er tilgjengelig (strekker seg ut til venstre og høyre så langt det kan). Elementet er en blokkere -nivåelement. Eksempler av blokkere -nivåelementer:
På samme måte kan du spørre, hva er CSS-visningsblokk?
De vise CSS egenskap angir om et element behandles som en blokkere eller på linje element og oppsettet som brukes for dets barn, for eksempel flytoppsett, rutenett eller flex. Den ytre typen setter et elements deltakelse i flytoppsett; den indre typen setter oppsettet til barna.
På samme måte, hva er inline og blokk i CSS? Inline og Block Elementer HTML-elementer deler seg inn i to hovedkategorier: blokkere -liker og på linje elementer. Elementet er en blokkere -nivåelement. På linje elementer (,
,, etc.) tar kun den plassen som er nødvendig. De trenger ikke starte på en ny linje.
Videre, hvordan lager jeg en blokkering i CSS?
EN blokkere element starter alltid på en ny linje, og fyller opp det horisontale rommet til venstre og høyre på nettsiden. Du kan legge til marger og polstring på alle fire sider av hvilken som helst blokkere element - topp, høyre, venstre og bunn. Noen eksempler på blokkere elementer er en
tagger.
Hva er forskjellen mellom blokk og inline blokk?
Også med display: på linje - blokkere , topp- og bunnmarger/fyllinger respekteres, men med visning: på linje de er ikke. Sammenlignet med visning: blokkere , Majoren forskjell er det displayet: på linje - blokkere legger ikke til et linjeskift etter elementet, slik at elementet kan sitte ved siden av andre elementer.
Anbefalt:
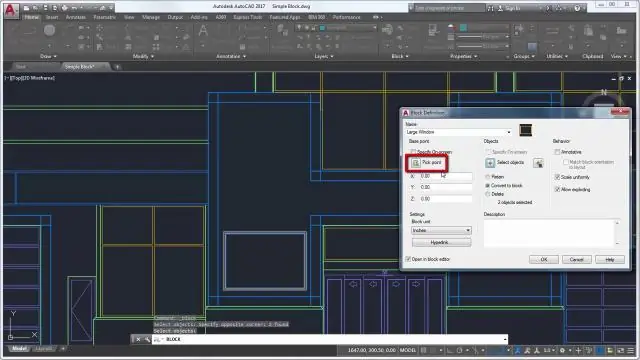
Hvordan fjerner du et objekt fra en blokk i AutoCAD?

Slik fjerner du objekter fra arbeidssettet Klikk Verktøy-menyen Xref og blokker redigering på stedet Fjern fra arbeidssett. Velg objektene du vil fjerne. Du kan også sette PICKFIRST til 1 og opprette et utvalg før du bruker alternativet Fjern. REFSET kan bare brukes med objekter i rommet (papirplass eller modellrom) der REFEDIT er initiert
Hvordan kjører jeg en PL SQL-blokk i SQL Developer?

Forutsatt at du allerede har en tilkobling konfigurert i SQL Developer: fra Vis-menyen, velg DBMS Output. i DBMS Output-vinduet klikker du på det grønne plussikonet og velger tilkoblingen. høyreklikk på tilkoblingen og velg SQL-regneark. lim inn søket ditt i regnearket. kjøre spørringen
Hva er en cache-blokk?

Cache-blokk - Grunnenheten for cache-lagring. Kan inneholde flere byte/ord med data. cache-linje - Samme som cache-blokk. tag - En unik identifikator for en gruppe data. Fordi forskjellige områder av minnet kan kartlegges til en blokk, brukes koden for å skille mellom dem
Hva er høyden på en blokk?

Blokkhøyden til en bestemt blokk er definert som antall blokker som går foran den i blokkjeden
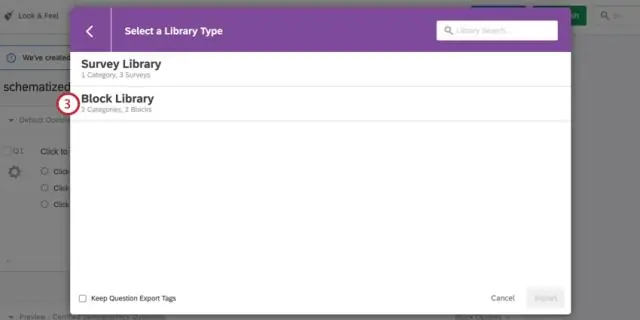
Hva er en blokk på qualtrics?

Om å vise blokker En blokk er en gruppe spørsmål som vises som et sett i undersøkelsen. Hver undersøkelse inkluderer minst én blokk med spørsmål
